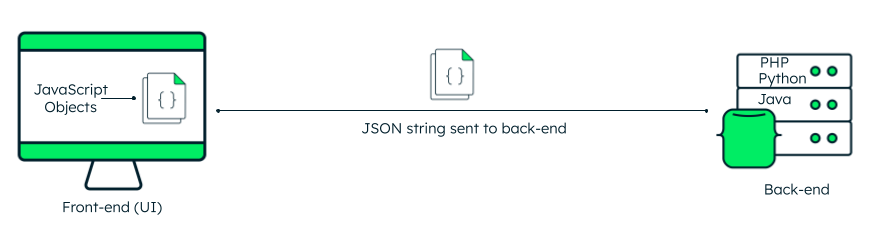
Many people think of JSON (JavaScript Object Notation) as a language, but it’s really just a data interchange format that works natively with most modern languages, like Python, Java, PHP, and JavaScript. JSON is commonly used for transmitting data in web applications.
As the name implies, JSON is very similar to JavaScript objects in the way it’s written and stored. However, JSON has only properties and no methods.
In this introductory article, we will learn what JSON is, the syntax, JSON examples, and why we need JSON.
JSON explained
JSON is a text-based data exchange format and has a syntax similar to JavaScript objects.
You can use JSON when writing asynchronous web applications that exchange data from server to a web page and need very fast data access—for example, websites having dynamic content that needs to update based on user input, or suggestions based on user preferences.

JSON is a text-based data interchange format for passing data between client and server over a network.
Here is an example of data stored in JSON format:
{
"studentDetails": {
"name" : "Joe",
"age" : 16,
"dept" : "computers",
"hobbies" : ["dance", "books", "public speaking", "golf"],
"isClassLeader" : false
}
}Let’s explain the JSON syntax:
JSON objects are written within {curly} braces.
Each item is a key-value pair.
The keys and string type values are written within double quotes. Other data types—like integer and boolean—don’t need to be written in quotes.
Each item is separated from the next one using a comma (,). There is no comma after the last item.
Arrays inside JSON strings are written within [square] brackets.
Objects and arrays can be embedded within an object
When a formal schema is needed, it’s possible to create one following the JSON schema standards.
Unlike JavaScript objects, JSON cannot accept functions, date type, and undefined type. Dates can be converted to string in ISO format and stored.
You can create JSON objects inside an array, and arrays inside those JSON objects, as well:
{
"continentName": "North America",
"area": 24.71,
"countries": [
{
"countryName" : "Mexico",
"countryCode" : "+52",
"location" : "south of north america",
"languagesSpoken" : ["spanish", "maya", "nahuatl"]
}
]
}This can get more complex as more information is added. But you can easily validate the JSON syntax using online JSON validators.
JavaScript natively supports switching between JavaScript objects and JSON string using the in-built global object: JSON. The JSON object uses the JSON.stringify() method to convert JS object to JSON string and JSON.parse() to convert JSON string to JS object.
What is JSON used for?
As we highlighted earlier, the most common use of JSON is to transmit data in web applications. Some typical uses of JSON are:
Transporting data between client and server in web applications—before JSON, data was transported using formats like XML. However, these have a lot of extra overheads, especially parsing and data mapping. JSON is light-weight and flexible, and all that is transferred from client to server and back is data! Also, the data is easy to read in name-value pairs.
Reducing development time of web applications—JavaScript (JS) is one of the essential languages used for web applications. JS stores all the data collected from a user—for example, form data—as objects. This data can be sent to the server (back-end) without much coding effort using JSON.
Faster availability of data—Most web applications nowadays are asynchronous, where data should be available faster and without a page refresh. Using JavaScript, applications can send JSON data quickly.
BSON—a binary version of JSON
Using native drivers, web applications can directly send data to MongoDB in JSON format. MongoDB internally stores data as BSON (Binary JSON), which is faster compared to JSON itself when it comes to querying the data. Also, BSON storage is more flexible and space-efficient. Using BSON at the back end also saves a lot of coding time for developers as there is no need for object mapping or conversions.
JSON examples
An important feature of JSON is that it’s very easy to fetch values, even from nested objects.
Consider the object defined in the previous example: to fetch values. We need to assign the object to a variable.
let exampleJsonObj = {
"continentName": "North America",
"area": 24.71,
"countries": [
{
"countryName" : "Mexico",
"countryCode" : "+52",
"location" : "south of north america",
"languagesSpoken" : ["spanish", "maya", "nahuatl"]
}
]
}Note: To try the below JSON examples, you can simply create a .html, and add the code inside <script> tags.
For example, you can get the “continentName” from our previous example, simply by giving the object name and the key:
document.write(exampleJsonObj.continentName);This will print the answer North America on the page. To get the value of an array, you should specify the index. Just like in most other programming languages, the index starts with 0. So, to get the value of location, you should type:
document.write(exampleJsonObj.countries[0].location);To get all the ‘languagesSpoken’, type:
document.write(exampleJsonObj.countries[0].languagesSpoken);To get a specific language, you can add the index to the languagesSpoken key:
document.write(exampleJsonObj.countries[0].languagesSpoken[1]);To print the value of entire object, convert the object into string, using the stringify() method, and then print the string:
let jsonString = JSON.stringify(exampleJsonObj);
document.write(jsonString);In summary
JSON is easy to learn, especially if you are familiar with JavaScript. It’s easier to parse JSON as opposed to XML. JSON supports flexible schema. Most of the modern programming languages—like Java, Python, and Ruby—extensively support JSON. JSON is compatible with all the major browsers. It’s an ideal data exchange format for web applications that use JavaScript as front-end and MongoDB as their data platform, as MongoDB stores data in BSON, which offers a few more benefits on top of JSON.
FAQs
What is JSON and why is it used?
JSON, or JavaScript Object Notation, is a text-based data interchange format that is used for transmitting information between web application clients and servers. JSON is light-weight and enables faster data transport.
What is JSON and what’s an example of JSON?
JSON is a text-based, light-weight data interchange format used to transmit data from server to client in web applications. It’s a convenient method of data transport because of its similarity to JavaScript objects. A simple example of JSON is:
{ “countryName” : “Mexico”, “countryCode” : “+52” }
What is the difference between JSON and JavaScript?
JavaScript is a programming language, whereas JSON is just a data exchange format.
JSON does not support functions, whereas JavaScript has many pre-defined as well as user-defined functions. JavaScript has in-built methods to convert objects into JSON strings and vice versa, to enable faster data transfer between web application client and server.