Hello community!
I’ve been challenged to start the #100DayCodeChallenge, and guess what?! Challenge Accepted!! So for the next 100 days, I’ll be sharing my knowledge, learning, and experiences.
Below is my progress from previous days, and I’ll now be updating regularly from today. If you’re up for it, join me on this adventure!

3 Likes
 𝗗𝗮𝘆 1 - Anonymous Functions in JavaScript:closed_book:
𝗗𝗮𝘆 1 - Anonymous Functions in JavaScript:closed_book:
Anonymous functions are functions that are not identified by a variable name, or in other words, of unknown name. They offer concise, easy to read code, and are recommended over regular functions for short term-use. Anonymous functions are wonderful when paired with functions that are executed upon declaration, such as with put, patch, post and all server-side requests in addition to timeout functions, and much more!
5 Likes
 𝗗𝗮𝘆 𝟮 - 𝗝𝗮𝘃𝗮𝗦𝗰𝗿𝗶𝗽𝘁 𝗗𝗲𝘀𝘁𝗿𝘂𝗰𝘁𝘂𝗿𝗶𝗻𝗴
𝗗𝗮𝘆 𝟮 - 𝗝𝗮𝘃𝗮𝗦𝗰𝗿𝗶𝗽𝘁 𝗗𝗲𝘀𝘁𝗿𝘂𝗰𝘁𝘂𝗿𝗶𝗻𝗴 
Destructuring is used to pick apart structure elements into individual pieces of data. This can be very helpful if we want to store certain structure elements inside variables for simpler access and usage later on.
Please refer to the attached code in order to better understand the benefits of destructuring in practical use cases.
4 Likes
 𝗗𝗮𝘆 𝟯 - 𝗧𝗵𝗲 𝗦𝗽𝗿𝗲𝗮𝗱 𝗢𝗽𝗲𝗿𝗮𝘁𝗼𝗿
𝗗𝗮𝘆 𝟯 - 𝗧𝗵𝗲 𝗦𝗽𝗿𝗲𝗮𝗱 𝗢𝗽𝗲𝗿𝗮𝘁𝗼𝗿 
Exploring more tools to enhance our coding skills! Today, let’s dive into the Spread Operator - a handy feature that simplifies data manipulation. Represented by …, this operator efficiently spreads data from one structure across multiple structures.
Imagine you have an array of student grades and you need to organize them by selecting the top 3 scores and storing them in separate variables while keeping the rest in a single array. With the Spread Operator, achieving this task is seamless and straightforward.
By leveraging the Spread Operator, you can easily manage and manipulate data structures in your code, making complex operations more manageable and efficient!
4 Likes
 𝗗𝗮𝘆 𝟰 - 𝗪𝗵𝗮𝘁 𝗶𝘀 𝘁𝗵𝗲 𝗗𝗢𝗠?
𝗗𝗮𝘆 𝟰 - 𝗪𝗵𝗮𝘁 𝗶𝘀 𝘁𝗵𝗲 𝗗𝗢𝗠? 
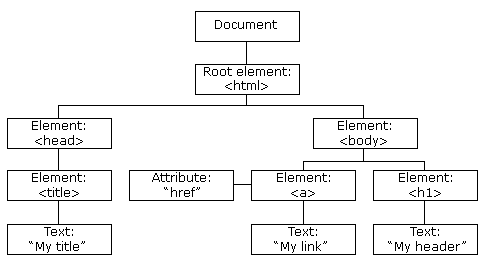
The Document Object Model (DOM) is a programming interface for web documents. It represents the page so that programs can change the document structure, style, and content. The DOM represents the document as nodes and objects; that way, programming languages can interact with the page.
A web page is a document that can be either displayed in the browser window or as the HTML source. In both cases, it is the same document but the Document Object Model (DOM) representation allows it to be manipulated. As an object-oriented representation of the web page, it can be modified with a scripting language such as JavaScript.
Image Credits: W3Schools.com

3 Likes
 𝗗𝗮𝘆 𝟱 - “𝗻𝗮𝗺𝗲” 𝗔𝘁𝘁𝗿𝗶𝗯𝘂𝘁𝗲 𝗶𝗻 𝗛𝗧𝗠𝗟
𝗗𝗮𝘆 𝟱 - “𝗻𝗮𝗺𝗲” 𝗔𝘁𝘁𝗿𝗶𝗯𝘂𝘁𝗲 𝗶𝗻 𝗛𝗧𝗠𝗟 
In modern HTML, the name attribute serves 2 main purposes:
-
𝗙𝗼𝗿𝗺 𝗗𝗮𝘁𝗮 𝗦𝘂𝗯𝗺𝗶𝘀𝘀𝗶𝗼𝗻: It defines the name of the data variable that is sent to the server when the form is submitted.
-
𝗙𝗼𝗿𝗺 𝗘𝗹𝗲𝗺𝗲𝗻𝘁 𝗚𝗿𝗼𝘂𝗽𝗶𝗻𝗴: It allows the grouping of radio buttons and checkboxes. Radio buttons with the same “name” attribute are considered a radio group. Checkboxes with the same name also unify the purpose of their selection.
#100DaysOfCode
2 Likes
 𝗗𝗮𝘆 𝟲 - “𝗽𝗮𝘁𝘁𝗲𝗿𝗻” 𝗔𝘁𝘁𝗿𝗶𝗯𝘂𝘁𝗲 𝗶𝗻 𝗛𝗧𝗠𝗟
𝗗𝗮𝘆 𝟲 - “𝗽𝗮𝘁𝘁𝗲𝗿𝗻” 𝗔𝘁𝘁𝗿𝗶𝗯𝘂𝘁𝗲 𝗶𝗻 𝗛𝗧𝗠𝗟 
The pattern attribute is an attribute of the <input> element in HTML. It allows you to define a regular expression that the input field’s value is checked against. If the entered value does not match the pattern, the form will not be submitted, and the browser will display a validation error message. The value of the pattern attribute is a regular expression (or regex)
that defines the allowed input format. If the input does not match the format,
the form will not be submitted.
3 Likes
 𝗗𝗮𝘆 𝟳 - 𝗙𝗹𝗲𝘅𝗯𝗼𝘅 𝗶𝗻 𝗖𝗦𝗦
𝗗𝗮𝘆 𝟳 - 𝗙𝗹𝗲𝘅𝗯𝗼𝘅 𝗶𝗻 𝗖𝗦𝗦 
Flexbox, short for “Flexible Box Layout,” is a layout model in CSS designed to provide a more efficient way to arrange, align, and distribute space among items in a container, even when their size is unknown or dynamic. Flexbox simplifies the process of creating complex and responsive layouts.
To take advantage of Flexbox, all you have to do is create a container (div or parent element) and apply a CSS attribute of display: flex to it.
In the coming days, I will be talking about all the most used CSS flexbox properties and how to take advantage of them.
100daysofcode #developer #JavaScript #HTML #CSS #WebDevelopment #ComputerScience #Tech #Programming #Coding #SoftwareEngineering
3 Likes
 𝗗𝗮𝘆 𝟴 - 𝗙𝗹𝗲𝘅 𝗗𝗶𝗿𝗲𝗰𝘁𝗶𝗼𝗻
𝗗𝗮𝘆 𝟴 - 𝗙𝗹𝗲𝘅 𝗗𝗶𝗿𝗲𝗰𝘁𝗶𝗼𝗻 
𝗙𝗹𝗲𝘅 𝗗𝗶𝗿𝗲𝗰𝘁𝗶𝗼𝗻 is a property of the Flexible Box Layout (Flexbox) module in CSS. It defines the main axis along which the flex container’s children are laid out. The direction can be set using the flex-direction property, which accepts the following values:
-
row: Default value, items are laid out from left to right. The main axis is horizontal, the cross axis is vertical.
-
row-reverse: Same as row, but items are laid out from right to left.
-
column: Items are laid out in a column from top to bottom.
-
column-reverse: Same as column, but items are laid out from bottom to top.
100daysofcode #developer #JavaScript #HTML #CSS #WebDevelopment #ComputerScience #Tech #Programming #Coding #SoftwareEngineering
2 Likes
 𝗗𝗮𝘆 𝟵 - 𝗙𝗹𝗲𝘅 𝗪𝗿𝗮𝗽
𝗗𝗮𝘆 𝟵 - 𝗙𝗹𝗲𝘅 𝗪𝗿𝗮𝗽 
𝗙𝗹𝗲𝘅 𝗪𝗿𝗮𝗽 is a property of the Flexbox module in CSS. It controls whether the flex container’s children are forced into a single line or can be wrapped onto multiple lines. This is managed using the flex-wrap property, which accepts the following values:
-
𝒏𝒐𝒘𝒓𝒂𝒑: default value. All flex items will be kept on a single line.
-
𝒘𝒓𝒂𝒑: All flex items will wrap from top to bottom for horizontal layouts and left to right for vertical layouts.
-
𝒘𝒓𝒂𝒑-𝒓𝒆𝒗𝒆𝒓𝒔𝒆: Items will wrap in reverse direction.
lebanon-mug
100daysofcode #developer #JavaScript #HTML #CSS #WebDevelopment #ComputerScience #Tech #Programming #Coding #SoftwareEngineering
2 Likes
 𝗗𝗮𝘆 𝟭𝟬 - 𝗝𝘂𝘀𝘁𝗶𝗳𝘆 𝗖𝗼𝗻𝘁𝗲𝗻𝘁
𝗗𝗮𝘆 𝟭𝟬 - 𝗝𝘂𝘀𝘁𝗶𝗳𝘆 𝗖𝗼𝗻𝘁𝗲𝗻𝘁 
𝗝𝘂𝘀𝘁𝗶𝗳𝘆 𝗖𝗼𝗻𝘁𝗲𝗻𝘁 is a property of the Flexbox module in CSS. It defines how flex items are distributed along the main axis of their container. This property is used to align and distribute space between flex items within a flex container. It accepts the following values:
-
𝒇𝒍𝒆𝒙-𝒔𝒕𝒂𝒓𝒕: Default value. Items are packed towards the start of the main axis. There is no extra space distributed between the items.
-
𝒇𝒍𝒆𝒙-𝒆𝒏𝒅: Same as flex-end. However, items are packed towards the end of the main axis instead.
-
𝒄𝒆𝒏𝒕𝒆𝒓: Flex items are centered along the main axis. There is equal space on either side of the items.
-
𝒔𝒑𝒂𝒄𝒆-𝒃𝒆𝒕𝒘𝒆𝒆𝒏: Flex items are evenly distributed along the main axis. The first item is at the start, the last item is at the end. The remaining space is distributed equally between the items.
-
𝒔𝒑𝒂𝒄𝒆-𝒂𝒓𝒐𝒖𝒏𝒅: Flex items are evenly distributed along the main axis with equal space around them, including at the ends.
-
𝒔𝒑𝒂𝒄𝒆-𝒆𝒗𝒆𝒏𝒍𝒚: Flex items are distributed evenly along the main axis with equal space around them including at the ends.
lebanon-mug
100daysofcode #developer #JavaScript #HTML #CSS #WebDevelopment #ComputerScience #Tech #Programming #Coding #SoftwareEngineering
2 Likes
 𝗗𝗮𝘆 𝟭𝟭 - 𝗔𝗹𝗶𝗴𝗻 𝗜𝘁𝗲𝗺𝘀
𝗗𝗮𝘆 𝟭𝟭 - 𝗔𝗹𝗶𝗴𝗻 𝗜𝘁𝗲𝗺𝘀 
𝗔𝗹𝗶𝗴𝗻 𝗜𝘁𝗲𝗺𝘀 is a property of the Flexible Box Layout (Flexbox) module in CSS that defines the default alignment for flex items along the cross axis of their container. This property is used to align flex items within a flex container when there is extra space in the cross-axis direction. The align-items property accepts the following values important values:
- 𝒔𝒕𝒓𝒆𝒕𝒄𝒉: Default value. Flex items are stretched to fill the container’s cross axis. That is, stretch vertically to occupy the full height of the container if the flex-direction is row, else, horizontally if the flex-direction is column.
- 𝒄𝒆𝒏𝒕𝒆𝒓: There is equal space above and beyond the items in the row layout, or to the left and right in a column layout.
- 𝒃𝒂𝒔𝒆𝒍𝒊𝒏𝒆: Flex items are aligned such that their baselines align.
lebanon-mug
100daysofcode #developer #JavaScript #HTML #CSS #WebDevelopment #ComputerScience #Tech #Programming #Coding #SoftwareEngineering
2 Likes
 𝗗𝗮𝘆 𝟭𝟮 - 𝗙𝗹𝗲𝘅 𝗚𝗿𝗼𝘄
𝗗𝗮𝘆 𝟭𝟮 - 𝗙𝗹𝗲𝘅 𝗚𝗿𝗼𝘄 
𝗙𝗹𝗲𝘅 𝗚𝗿𝗼𝘄 is a property of the Flexible Box Layout (Flexbox) module in CSS that specifies how much a flex item should grow relative to the other flex items inside the same container. It is used to distribute extra space in the container when there is more space available than needed by the flex items. The flex-grow property accepts a unitless number that serves as a proportion. Its default value is 0, meaning that the flex item will remain its original size without growing. Else, it takes a positive integer that specifies how much the item will grow with respect to the other flex items.
lebanon-mug
100daysofcode #developer #JavaScript #HTML #CSS #WebDevelopment #ComputerScience #Tech #Programming #Coding #SoftwareEngineering

2 Likes
 𝗗𝗮𝘆 𝟭𝟯 - 𝗙𝗹𝗲𝘅 𝗦𝗵𝗿𝗶𝗻𝗸
𝗗𝗮𝘆 𝟭𝟯 - 𝗙𝗹𝗲𝘅 𝗦𝗵𝗿𝗶𝗻𝗸 
𝗙𝗹𝗲𝘅 𝗦𝗵𝗿𝗶𝗻𝗸 is a property of the Flexible Box Layout (Flexbox) module in CSS that specifies how much a flex item should shrink relative to the other flex items inside the same container. This property is crucial for controlling how items adjust their size when the container is smaller than the total size of the items. Its default value is 0, meaning that the flex item will remain its original size without shrinking at all. Else, it takes a positive integer that specifies how much the item will shrink with respect to the other flex items.
lebanon-mug
100daysofcode #Developer #JavaScript #HTML #CSS #WebDevelopment #ComputerScience #Tech #Programming #Coding #SoftwareEngineering
1 Like
 𝗗𝗮𝘆 𝟭𝟰 -𝗧𝗲𝗺𝗽𝗹𝗮𝘁𝗲 𝗟𝗶𝘁𝗲𝗿𝗮𝗹𝘀 𝗶𝗻 𝗝𝗮𝘃𝗮𝗦𝗰𝗿𝗶𝗽𝘁
𝗗𝗮𝘆 𝟭𝟰 -𝗧𝗲𝗺𝗽𝗹𝗮𝘁𝗲 𝗟𝗶𝘁𝗲𝗿𝗮𝗹𝘀 𝗶𝗻 𝗝𝗮𝘃𝗮𝗦𝗰𝗿𝗶𝗽𝘁 
𝗧𝗲𝗺𝗽𝗹𝗮𝘁𝗲 𝗹𝗶𝘁𝗲𝗿𝗮𝗹𝘀 are a way to create strings that allow for easy embedding of expressions and variables. They are essential and extremely useful if we want to display valuable variable information to the user. What distinguishes them from strings is that they’re enclosed in backticks ( ) instead of single or double quotes. Also, they allow for what we call 𝗶𝗻𝘁𝗲𝗿𝗽𝗼𝗹𝗮𝘁𝗶𝗼𝗻, the process of embedding expressions or variables directly within the string. Below is an example on interpolation and the utilization of template literals:
lebanon-mug 100daysofcode
1 Like
 𝗗𝗮𝘆 𝟭𝟱 - 𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗾𝘂𝗲𝗿𝘆𝗦𝗲𝗹𝗲𝗰𝘁𝗼𝗿()
𝗗𝗮𝘆 𝟭𝟱 - 𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗾𝘂𝗲𝗿𝘆𝗦𝗲𝗹𝗲𝗰𝘁𝗼𝗿() 
Hi everyone! Today marks day 15 of my journey through the 100daysofcode challenge. Over the next few days, I will share with some helpful JavaScript methods to effectively grasp DOM manipulation.
𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗾𝘂𝗲𝗿𝘆𝗦𝗲𝗹𝗲𝗰𝘁𝗼𝗿() is a built-in JavaScript method used to select the first element that matches a specific CSS selector within the document. It is very powerful and versatile in selecting elements. It has vast capabilities such as:
- 𝑺𝒆𝒍𝒆𝒄𝒕𝒊𝒏𝒈 𝒂𝒏 𝒆𝒍𝒆𝒎𝒆𝒏𝒕 𝒃𝒚 𝑰𝑫
- 𝑺𝒆𝒍𝒆𝒄𝒕𝒊𝒏𝒈 𝒂𝒏 𝑬𝒍𝒆𝒎𝒆𝒏𝒕 𝒃𝒚 𝑪𝒍𝒂𝒔𝒔
- 𝑺𝒆𝒍𝒆𝒄𝒕𝒊𝒏𝒈 𝒂𝒏 𝑬𝒍𝒆𝒎𝒆𝒏𝒕 𝒃𝒚 𝑻𝒂𝒈
- 𝑺𝒆𝒍𝒆𝒄𝒕𝒊𝒏𝒈 𝒂𝒏 𝑬𝒍𝒆𝒎𝒆𝒏𝒕 𝑼𝒔𝒊𝒏𝒈 𝒂 𝑪𝒐𝒎𝒑𝒍𝒆𝒙 𝑺𝒆𝒍𝒆𝒄𝒕𝒐𝒓
- 𝑺𝒆𝒍𝒆𝒄𝒕𝒊𝒏𝒈 𝑷𝒔𝒆𝒖𝒅𝒐-𝒄𝒍𝒂𝒔𝒔𝒆𝒔
I have implemented these use cases in the images below:
lebanon-mug 100daysofcode
1 Like
 𝗗𝗮𝘆 𝟭𝟲 - 𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗾𝘂𝗲𝗿𝘆𝗦𝗲𝗹𝗲𝗰𝘁𝗼𝗿𝗔𝗹𝗹()
𝗗𝗮𝘆 𝟭𝟲 - 𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗾𝘂𝗲𝗿𝘆𝗦𝗲𝗹𝗲𝗰𝘁𝗼𝗿𝗔𝗹𝗹() 
𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗾𝘂𝗲𝗿𝘆𝗦𝗲𝗹𝗲𝗰𝘁𝗼𝗿𝗔𝗹𝗹() is a built-in JavaScript method used to select all the elements that matche a specific CSS selector within the document. It is very powerful and versatile in selecting elements. It has vast capabilities such as:
- 𝑺𝒆𝒍𝒆𝒄𝒕𝒊𝒏𝒈 𝑬𝒍𝒆𝒎𝒆𝒏𝒕𝒔 𝒃𝒚 𝑪𝒍𝒂𝒔𝒔
- 𝑺𝒆𝒍𝒆𝒄𝒕𝒊𝒏𝒈 𝑬𝒍𝒆𝒎𝒆𝒏𝒕𝒔 𝒃𝒚 𝑻𝒂𝒈 𝑵𝒂𝒎𝒆
It basically returns a collection of all the elements that meet the criteria passed to it. It’s essential in grouping multiple elements of the same characteristic. It really helps manipulate grouped elements in an easy way as It introduces the ability of incorporating .forEach().
I have implemented some use cases in the images below:
100daysofcode lebanon-mug
1 Like
 𝗗𝗮𝘆 𝟭𝟳 - 𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗴𝗲𝘁𝗘𝗹𝗲𝗺𝗲𝗻𝘁𝗕𝘆𝗜𝗱()
𝗗𝗮𝘆 𝟭𝟳 - 𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗴𝗲𝘁𝗘𝗹𝗲𝗺𝗲𝗻𝘁𝗕𝘆𝗜𝗱() 
𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗴𝗲𝘁𝗘𝗹𝗲𝗺𝗲𝗻𝘁𝗕𝘆𝗜𝗱() is a built-in JavaScript method used to select an element with a specific id within the document. I have implemented some use cases in the image below:
100daysofcode lebanon-mug
1 Like
 𝗗𝗮𝘆 𝟭𝟴 - 𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗴𝗲𝘁𝗘𝗹𝗲𝗺𝗲𝗻𝘁𝘀𝗕𝘆𝗖𝗹𝗮𝘀𝘀𝗡𝗮𝗺𝗲()
𝗗𝗮𝘆 𝟭𝟴 - 𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗴𝗲𝘁𝗘𝗹𝗲𝗺𝗲𝗻𝘁𝘀𝗕𝘆𝗖𝗹𝗮𝘀𝘀𝗡𝗮𝗺𝗲() 
𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗴𝗲𝘁𝗘𝗹𝗲𝗺𝗲𝗻𝘁𝘀𝗕𝘆𝗖𝗹𝗮𝘀𝘀𝗡𝗮𝗺𝗲() is a built-in JavaScript method used to select all elements with a specific class name within the document. It returns a JavaScript collection with all the elements in their order of presence within the document. I have implemented its use case in the image below:
100daysofcode lebanon-mug
2 Likes
 𝗗𝗮𝘆 𝟭𝟵 - 𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗴𝗲𝘁𝗘𝗹𝗲𝗺𝗲𝗻𝘁𝘀𝗕𝘆𝗧𝗮𝗴𝗡𝗮𝗺𝗲()
𝗗𝗮𝘆 𝟭𝟵 - 𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗴𝗲𝘁𝗘𝗹𝗲𝗺𝗲𝗻𝘁𝘀𝗕𝘆𝗧𝗮𝗴𝗡𝗮𝗺𝗲()
𝗱𝗼𝗰𝘂𝗺𝗲𝗻𝘁.𝗴𝗲𝘁𝗘𝗹𝗲𝗺𝗲𝗻𝘁𝘀𝗕𝘆𝗧𝗮𝗴𝗡𝗮𝗺𝗲() is a built-in JavaScript method used to select all elements with a specific tag within the document. It returns a JavaScript collection with all the elements in their order of presence within the document. I have implemented its use case in the image below:
100daysofcode lebanon-mug
2 Likes