What Is the MEAN Stack?
What is the MEAN stack?
One of the most common examples of these "standardized building blocks" is called the MEAN stack. Discover what the MEAN stack is, how it works, the advantages and disadvantages of the MEAN stack, and how it's commonly used.
The MEAN stack is a JavaScript-based framework for developing scalable web applications. The term MEAN is an acronym for MongoDB, Express, Angular, and Node — the four key technologies that make up the layers of the technology stack.
- MongoDB: A NoSQL, object-oriented database designed for use with cloud applications
- Express(.js): A web application framework for Node(.js) that supports interactions between the front end (e.g., the client side) and the database
- Angular(.js): Often referred to as the “front end"; a client-side JavaScript framework used to create dynamic web applications to work with interactive user interfaces
- Node(.js): The premier JavaScript web server used to build scalable network applications
Table of contents
MEAN vs MERN vs MEVN — what's the difference?
While the MEAN stack is one of the most popular technology concepts for building web applications, there are alternatives available, including:
- MERN: The MERN stack simply replaces the "A" in MEAN (e.g., AngularJS) with the "R" of ReactJS.
- MEVN: The MEVN stack replaces the "A" in MEAN with the "V" of Vue.js.
The primary difference between MEAN, MERN, and MEVN is each offers different options for front-end (e.g., client-side) development while still utilizing MongoDB, Express.js, and Node.js for back-end (e.g., server-side) development. Factors that help developers determine which technology stack to employ include:
- Developer familiarity: A key factor in choosing which framework to work with is developer familiarity. Many development teams will choose a stack based on team member experience and comfort levels, assuming there is no significant impact on project deliverables. Single page applications (SPAs): When building complex, feature-rich SPAs, developers often choose the MEAN stack as AngularJS (maintained by Google) is well-suited for complicated web applications.
- Large-scale applications requiring a fast user interface: Maintained by Meta, ReactJS (e.g., in the MERN stack) is a JavaScript library that is especially useful in building fast, interactive user interfaces. In addition, the MERN framework offers high performance and scalability, which is desirable when creating large-scale applications.
- Simplicity: Vue.js (e.g., in the MEVN stack) is a progressive JavaScript framework that is simple to use and is known for its ease of integration. Developers desiring simple, rapid development with small- to mid-sized applications often choose MEVN.
How does the MEAN stack work?
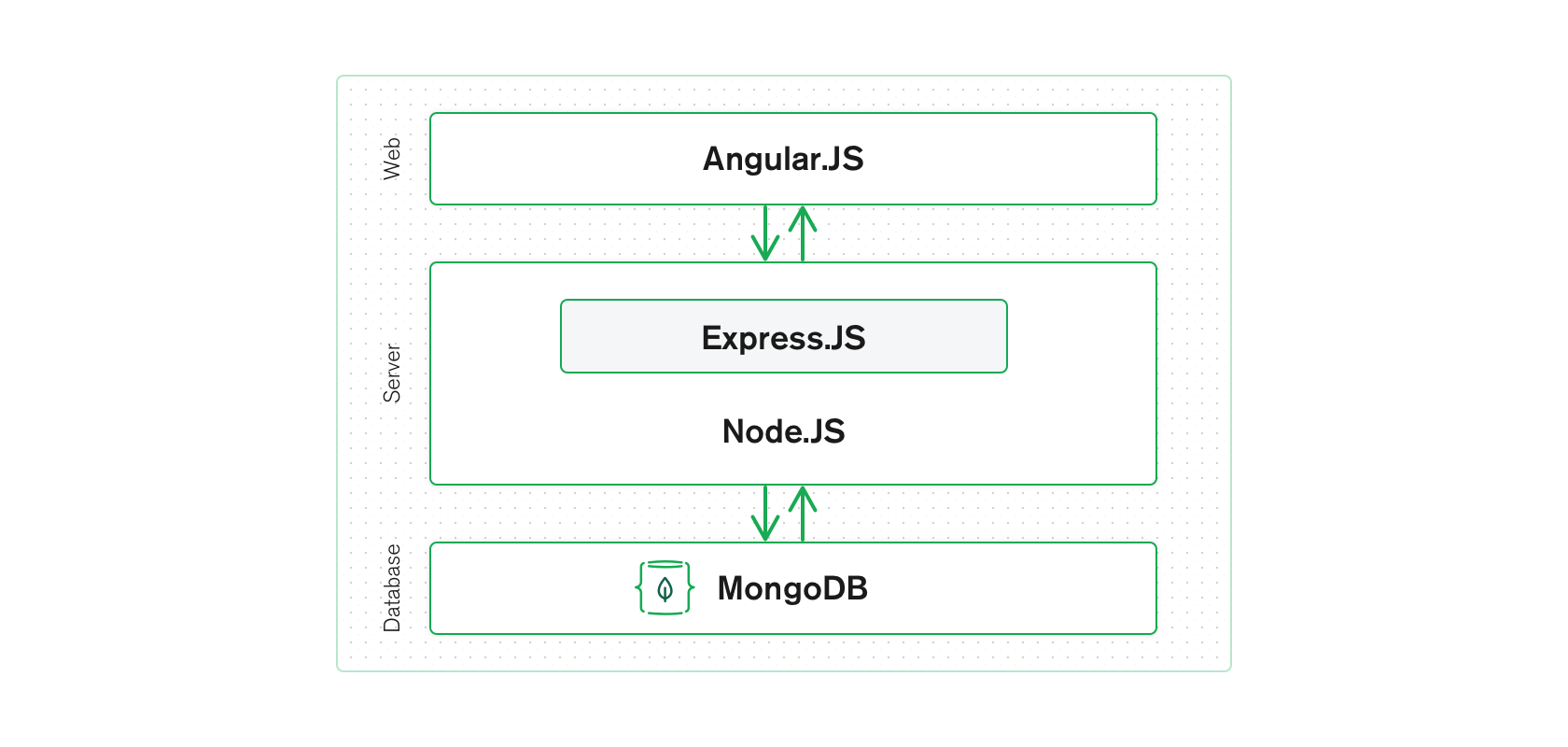
MEAN stack components
The MEAN architecture is designed to make building web applications in JavaScript and handling JSON incredibly easy.

MEAN stack components
Angular.js front end
At the very top of the MEAN stack is Angular.js, the self-styled “JavaScript MVW Framework” (MVW stands for “Model View and Whatever”).
Angular.js allows you to extend your HTML tags with metadata in order to create dynamic, interactive web experiences much more efficiently than, say, building them yourself with static HTML and JavaScript (or jQuery).
Angular has all of the bells and whistles you’d expect from a front-end JavaScript framework, including form validation, localization, and communication with your back-end service.
Express.js and Node.js server tier
The next level down is Express.js, running on a Node.js server. Express.js calls itself a “fast, unopinionated, minimalist web framework for Node.js,” and that is indeed exactly what it is.
Express.js has powerful models for URL routing (matching an incoming URL with a server function), and handling HTTP requests and responses. By making XML HTTP requests (XHRs), GETs, or POSTs from your Angular.js front end, you can connect to Express.js functions that power your application.
Those functions, in turn, use MongoDB’s Node.js drivers, either via callbacks or promises, to access and update data in your MongoDB database.
MongoDB database tier
If your application stores any data (user profiles, content, comments, uploads, events, etc.), then you’re going to want a database that’s just as easy to work with as Angular, Express, and Node.
That’s where MongoDB comes in: JSON documents created in your Angular.js front end can be sent to the Express.js server, where they can be processed and (assuming they’re valid) stored directly in MongoDB for later retrieval.
If you want to easily get the best of MongoDB, you’ll want to look at MongoDB Atlas. This will give you built-in, full database security and cross-cloud scalability with the click of a button. More on that later on this page.
Advantages of the MEAN stack
MEAN applications can be used in many ways with a cross-platform, write-once approach. While MEAN is particularly suited to real-time applications, particularly those running natively in the cloud and single-page (dynamic) web applications built in Angular.js, it can be used for other use cases, such as:
- Workflow management tools.
- News aggregation sites.
- To-do and calendar applications.
- Interactive forums.
There are many more uses for the MEAN stack, as well.
Since all the components are based on JavaScript and JSON, the integration between the components of the stack is intuitive and straightforward.
Additionally, the E and A of MEAN (Express and Angular) are two of the most popular and well-supported JavaScript frameworks for back-end and front-end development, respectively. Express makes routing and managing HTTP requests and responses super easy and includes great support for middleware to handle JSON endpoints and form posts. Angular is a powerful tool for building dynamic HTML pages that communicate with a back-end server.
Whether you’re building a high-throughput API, a simple web application, or a microservice, MEAN is the ideal stack for building Node.js applications.
All of the MEAN stack components are open source in nature and therefore allow a generous, free-of-charge opportunity for developers.
Disadvantages of the MEAN stack
JavaScript is a great modern language, but it wasn’t initially designed to build back-end servers. Since the foundation of the MEAN stack is JavaScript, including the back-end server, it might come with concurrency and performance problems at scale due to JavaScript nature.
Additionally, since the development opportunity is so rapid, business and server logic might suffer from poor isolation, making potential spaghetti code and bad practices a reality along the way.
Finally, although there are many guides and tutorials out there, they generally will not include concrete JS coding guidelines appropriate for this stack. Therefore, something that worked really well for one application might surface issues for another.
When can the MEAN stack be used?
MEAN follows the traditional three-tier stack pattern, including the display tier (Angular.js), application tier (Express.js and Node.js), and database tier (MongoDB).
If you’re building a JavaScript application, particularly in Node.js, then you should give MEAN a serious look.
MongoDB stores data in a JSON-like format (BSON, a binary JSON extension), the MongoDB Query APIs are defined in JSON, and its command line interface (CLI) is a JavaScript interpreter. Not only is MongoDB essentially a JavaScript/JSON data store, but it's full of advanced features like indexing and querying deep into JSON documents, has powerful native Node.js drivers, and is designed for horizontal scale-out. It's even easier to develop apps in the cloud using MongoDB Atlas, the cloud-native database as a service from the creators of MongoDB.
Whether you’re building a high-throughput API, a simple web application, or a microservice, MEAN is the ideal stack for building Node.js applications.
Using the MEAN stack with MongoDB Atlas
The MongoDB Node.js driver makes working with MongoDB from inside a Node.js script simple and intuitive for developers — saving them time and increasing their productivity.
Next, you'll need a MongoDB database. The easiest way to get started with MongoDB is to create a free cluster in MongoDB Atlas, MongoDB's fully managed, developer data platform.
Atlas databases are easily deployed and scaled, providing you with a consistent URI to connect. See the official MongoDB documentation on connecting to a cluster.
Along the way, Atlas connections come with built-in username/password and TLS end-to-end encryption by default. Additionally, these connections allow you to utilize advanced MongoDB security features such as certificate/IAM authentication, LDAP, encryption-at-rest, and auditing with the click of a button.
Moreover, an Atlas project can utilize the Atlas App Services applications platform to easily integrate many authentication providers such as Google, Facebook, JWT, and custom authentication.
Scaling and managing Atlas is very easy; its biggest benefit is that it supports and secures the MEAN stack's most valuable layer: the data layer.
How secure is the MEAN stack?
We recommend using the MEAN stack with MongoDB Atlas since Atlas has built-in credentials, a firewall, and end-to-end encryption, which is the best foundation for securing your MongoDB.
Additionally, the MEAN stack has a concrete three-tier separation that, if used with best practices and correct network isolation, should prevent your end users from having access to the business logic and, moreover, to your database layer. Therefore, your application is by default designed to avoid malicious user interaction from putting your application at risk (query injection, code manipulation, port spoofing, etc.).
FAQs
Is the MEAN stack easy to learn?
The MEAN stack foundation is built on intuitive JavaScript development and is a natural database for JSON structures such as MongoDB, making this solution easy to adapt and maintain. Many developers find the MEAN stack easier to learn than other options.
The ease and speed of learning the MEAN stack also depends upon a few factors:
- JavaScript proficiency: Given the reliance on JavaScript by MEAN developers, a strong understanding of JavaScript is very helpful.
- General web development experience: Previous web development experience, as well as any familiarity with frameworks or libraries such as AngularJS, ReactJS, Vue.js, or Express.js will make learning the MEAN stack more intuitive.
- Asynchronous programming: Having familiarity with asynchronous concepts such as callbacks, promises, and async function/await keyword is helpful since Node.js is based on asynchronous, event-driven programming.
- NoSQL databases: An understanding of NoSQL databases is helpful as MongoDB is an object-oriented, NoSQL database.
With that said, it is certainly not necessary to have all of this knowledge to learn the MEAN stack. There are a vast number of tutorials, courses, and communities online to help gain the knowledge and skills needed for MEAN stack development.
Is MEAN a full-stack solution?
What’s the difference between full stack and the MEAN stack?
What's the difference between full stack and the MEAN stack? Both the MEAN stack and full stack encompass front-end (e.g., client-side), back-end (server-side), and database development. However, a full-stack developer's knowledge often includes greater breadth and depth of skills and technology than the MEAN stack building blocks. Some examples of additional full-stack developer knowledge include:
- Languages: Full-stack developers rely on front-end languages such as HTML, CSS, and JavaScript, and back-end languages such as Python, PHP, Java, C+, and Ruby. MEAN developers familiarize themselves with MongoDB, Express.js, AngularJS, and Node.js.
- Knowledge breadth: Full stack developers work with the entire spectrum of web development, such as user interface design, server-side logic implementation, database administration/management, and overall application performance and security. MEAN developers focus more closely on the MEAN building blocks alone.
- Databases: Full-stack developers must have a good understanding of both SQL and NoSQL databases whereas MEAN stack developers need only have proficiency in MongoDB (e.g., NoSQL database).