The Realm SDK allows multiple users to be logged in to an app simultaneously on a given device. Realm client applications run in the context of a single active user even if multiple users are logged in simultaneously. You can quickly switch between authenticated users without requiring them to log in again.
Important
Any logged in user may become the active user without re-authenticating. Depending on your app, this may be a security vulnerability. For example, a user on a shared device may switch to a coworker's logged in account without providing their credentials or requiring their explicit permission. If your application requires stricter authentication, avoid switching between users and prefer to explicitly log the active user out before authenticating another user.
User Account States
When a user first logs in through a Realm SDK on a given device or browser, the SDK saves the user's information and keeps track of the user's state on the device. The user's data remains on the device, even if they log out, unless you actively remove the user.
The following states describe an on-device user at any given time:
Authenticated: any user that has logged in on the device and has not logged out or had its session revoked.
Active: a single authenticated user that is currently using the app on a given device. The SDK associates this user with outgoing requests and Atlas App Services evaluates data access permissions and runs functions in this user's context. See active user for more information.
Inactive: all authenticated users that are not the current active user. You can switch the active user to a currently inactive user at any time.
Logged Out: any user that authenticated on the device but has since logged out or had their session revoked.
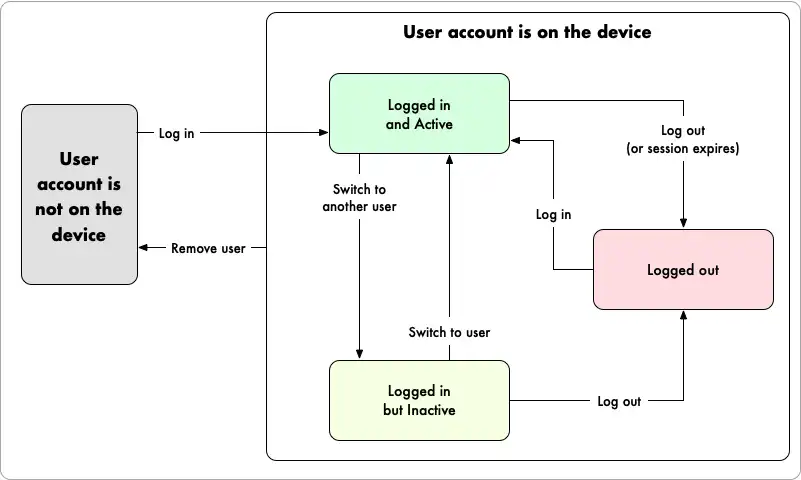
The following diagram shows how users within an App Services client app transition between states when certain events occur:

Add a New User to the Device
The Realm SDK automatically adds users to a device when they log in for the first time on that device. When a user logs in, they immediately become the application's active user.
Example
In the example below, a user with the email joe@example.com logs in and
becomes the active user. Later, a user with the email
emma@example.com logs in and becomes the active user.
const app = new Realm.App({ id: "myapp-abcde" }); // Log in as Joe const joeCredentials = Realm.Credentials.emailPassword("joe@example.com", "passw0rd") const joe = await app.logIn(joeCredentials); // The active user is now Joe assert(joe.id === app.currentUser.id); // Log in as Emma const emmaCredentials = Realm.Credentials.emailPassword("emma@example.com", "pa55word") const emma = await app.logIn(emmaCredentials); // The active user is now Emma, but Joe is still logged in assert(emma.id === app.currentUser.id);
const app = new Realm.App({ id: "myapp-abcde" }); // Log in as Joe const joeCredentials = Realm.Credentials.emailPassword("joe@example.com", "passw0rd") const joe = await app.logIn(joeCredentials); // The active user is now Joe assert(joe.id === app.currentUser.id); // Log in as Emma const emmaCredentials = Realm.Credentials.emailPassword("emma@example.com", "pa55word") const emma = await app.logIn(emmaCredentials); // The active user is now Emma, but Joe is still logged in assert(emma.id === app.currentUser.id);
List All Users on the Device
You can access a list of all user accounts on the device. This list includes all users that have logged in to the client app on a given device.
Example
In the example below, a developer prints out all the logged-in users on the device by looping through Realm.App.allUsers.
// Get a list of all Users app.allUsers.forEach(user => { console.log(`User with id ${user.id} is ${user.isLoggedIn ? "logged in" : "logged out"}`); });
// Get a list of all Users app.allUsers.forEach((user: Realm.User) => { console.log(`User with id ${user.id} is ${user.isLoggedIn ? "logged in" : "logged out"}`); });
Remove a User from the Device
You can remove all information about a user from the device and automatically log the user out.
Example
In the example below, the current user is removed from the device using the Realm.App.removeUser() method.
// Remove the current user from the device const user = app.currentUser; await app.removeUser(user); // The user is no longer the active user if(app.currentUser) { // The active user is now the logged in user (if there still is one) that was // most recently active assert(user.id !== app.currentUser.id) } // The user is no longer on the device assert(app.allUsers.find(({ id }) => id === user.id) === undefined);
// Remove the current user from the device const user = app.currentUser; await app.removeUser(user); // The user is no longer the active user // The active user is now the logged in user (if there still is one) that was // most recently active assert(user.id !== app.currentUser?.id) // The removed user is no longer on the device assert(app.allUsers.find(({ id }) => id === user.id) === undefined);
Change the Active User
You can quickly switch an app's active user to another logged-in user at any time.
Example
In the example below, the active user is initially switched to user1
using the Realm.App.switchUser() method.
Later, the active user is switched to user2.
// Get some logged-in users const authenticatedUsers = app.allUsers.filter(user => user.isLoggedIn); const user1 = authenticatedUsers[0]; const user2 = authenticatedUsers[1]; // Switch to user1 app.switchUser(user1); // The active user is now user1 assert(app.currentUser.id === user1.id); // Switch to user2 app.switchUser(user2); // The active user is now user2 assert(app.currentUser.id === user2.id);
// Get some logged-in users const authenticatedUsers = app.allUsers.filter(user => user.isLoggedIn); const user1 = authenticatedUsers[0]; const user2 = authenticatedUsers[1]; // Switch to user1 app.switchUser(user1); // The active user is now user1 assert(app.currentUser.id === user1.id); // Switch to user2 app.switchUser(user2); // The active user is now user2 assert(app.currentUser.id === user2.id);