Today I implemented the Home Screen, i.e. the screen where the user can see a list of all expenses, it is simply a list of expense-cards in which we can see the title, category, mode of payment, and amount of the expense.
I have also integrated the React-Native-Paper library to utilize their UI components because it is following Material Design principles and we are using a similar library in our Web App so it will help me in making a consistent UI wrt to my React Web App.
Below is the screenshot of the home page.
3 Likes
I was getting a lot of errors while customizing my app’s UI, every now and then something or the other was throwing an error, therefore I decided to drop the idea of integrating a UI library and I re-implemented every component using plain old raw CSS. And seems like it worked pretty well for me.
I also connected my create expense form with the Realm SDK for Atlas Device Sync. The date picker I used here is React-Native-Community Developed DatePicker.
I also tested my app, if it is working as an Offline-first app, I turned off the internet on my device, and tried adding an expense, after that, the expense didn’t appear in Atlas, but when I connected the internet for the device, it synchronized everything. So, YAY! 
2 Likes
Today I implemented the Edit and Delete buttons to the ExpenseCard component. I also added the Edit Expense form along and created a function to edit an expense in the local realm as well as on the MongoDB Cloud.
I observed some inconsistency in the data updated and the data shown on the home page, I guess I am doing something wrong. I will try to debug that so that my updates appear as soon as I click Save after making the changes to the Expense Edit form.
And yeah, I also added a new date library date-fns to get helpful time strings like 21 hours ago, etc.
3 Likes
Today I fixed the sync-update issue, last night I was having some trouble updating the UI components after making the changes in the Realm, but when I implemented the delete function which eventually deletes the data on the cloud as well. But after implementation, I observed that whenever I click on delete it does not reflect immediately, but rather gets removed when I scroll a little bit.
So, I implemented an event listener on the realm instance, that executes a callback on every change in the dataset.
userRealm.addListener('change', () => {
setExpenses(userRealm.objects('expense'));
});
And apparently, my update functionality also started reflecting immediately.
So, YAY!
Also I just learned that we recently launched a @realm/react npm package designed specifically for React Native based Mobile App which will automatically re-renders with updates to data using a provider/hooks pattern. So I will try to migrate my app to that, therefore I won’t need to update my state using listeners as described above.
3 Likes
Today I integrated the @realm/react npm package I mentioned yesterday. The setup took some time as I was very new to it, but once the setup was done, fetching/querying was a breeze.
I wish I knew it earlier, it could have saved me a lot of configuration setup but better late then never.
All those issues like:
doesn’t exist anymore.
2 Likes
Today I migrated my app’s Authentication and user object sharing from custom auth context’s to @realm/react provided hooks and providers. I finally uninstalled the realm package from my app, and I can now finally say that I have successfully migrated  from realm to @realm/react.
from realm to @realm/react.
A lot of boilerplate code and unnecessary useEffects are now removed from my app.
I have divided my routes into two parts
- Authenticated Routes
- UnAuthenticated Routes
I also added the signup screen and connected it to the UnAuthenticatedRoutesNavigator.
2 Likes
Day 25 already? Today we inaugurated our new office phase. After that, we had a puja(a worship ritual) and some sweets.
I made some refactoring changes and added some error callbacks for the sync configuration. I also learned about Realm fallback, which I can use to display loading state while the Realm is getting loaded.
https://twitter.com/sourabhbagrecha/status/1536394462343368705?s=20&t=QfaOrbDBsMMba1kpxKH1yw
2 Likes
Today I tried to migrate my expengo mobile app from Partition-based sync to Flexible sync. Most of the configuration is done, but I encountered some errors while writing data to the Atlas Device Sync Cloud.
2 Likes
I finally fixed the sync issue. It was a weird permission configuration mistake I made yesterday.
I was getting the following error while syncing my data with Atlas Device Sync Cloud from the local Realm using the RealmSDK:
Client attempted a write that is outside of permissions or query filters: write to in table expense not allowed Logs:
Because I had the following permission rules setup:
{
"read": {
"author": "%%user.id"
},
"write": {
"author": "%%user.id"
}
}
After some intensive debugging, I realized that the type of userId provided by Atlas App Services Authentication is of type string, but the one we store in the author field is of type ObjectId, therefore I updated my permission expression as below:
{
"read": {
"author": { "%stringToOid": "%%user.id" }
},
"write": {
"author": { "%stringToOid": "%%user.id" }
}
}
And voila, it started working. So with this very small configuration change I migrated my app from Partition based to Flexible Sync:
<RealmProvider
sync={{
user,
flexible: true,
initialSubscriptions: {
update: (subs, realm) => {
subs.add(realm.objects('expense'));
},
rerunOnOpen: true,
},
error: handleSyncError,
}}>
{children}
</RealmProvider>
2 Likes
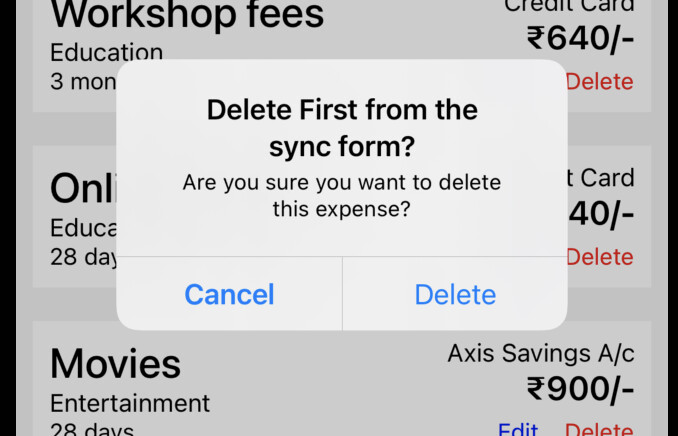
Today, I implemented a Delete Confirmation Alert, so that accidental presses on delete will not cause any unintended changes to the database. I also added a loading screen as a fallback that will wait for the Realm SDK to load the data completely before opening the home screen.

2 Likes
Finally, I got the time to write about my learning on how to configure Atlas Device Sync and synchronize data between MongoDB Atlas Cloud and Mobile Devices using React Native.
I explained how to insert sample data and use it to configure permissions in order to provide granular data access to the clients using Realm SDK.
I tried really hard to cover the app development part in this blog, but later on, I realized it would be great to have it in a separate blog.
2 Likes
Today I learned about some new enhancements and additions to the React ecosystem. I read this article to gain more knowledge around how the core React team is learning and implementing the lessons learned in their previous releases:
3 Likes
Today most of my time went towards debugging the following error:
Missing realm constructor
I have installed fresh copies of dependencies and installed the pods for ios again, but got no luck. I will continue the debugging tomorrow and hopefully resolve it by tomorrow.
2 Likes
After some research I got to know about this known issue:
Seems like my issue is similar to this one.
A branch related to this issue is already merged here:
Which is about to get released soon, therefore I will wait for a few days before publishing the next part of my Atlas Device Sync blog series in order to make sure that everything works as expected.
2 Likes
I have always been a fan of React.js, and I have been using it for more than 2 years now, but I never got the chance to dive deeper into the architecture and various optimization techniques. I wanted to utilize various advanced hooks and patterns in React to ensure I am making the most out of the React ecosystem while creating efficient and scalable web apps.
Therefore, I have started learning React in detail from Kent C Dodds’s EpicReact course.
Today I learned about the fundamentals and why React originated.
3 Likes
Today I refreshed React fundamentals like JSX, Array Rendering, Styling, Forms, etc.
I also got to know about various design decisions that the React Development Team took in order to make it more efficient and scalable while keeping the developer productivity really high. Though I was aware of most of the concepts that were taught in these lectures, it was definitely a good refresher.
1 Like
Today I learned about Raw React API.
A typical React App is a combination of many JSX elements commonly referred to as React Components, but JSX is nothing but JavaScript XML using which we don’t have to worry about any of the raw React API, each JSX element is just syntactic sugar for calling React.createElement(...).
But learning about the Raw React API provided a better behind-the-scenes knowledge around how components are getting created and rendered.
A typical component written in React Without JSX:
class Hello extends React.Component {
render() {
return React.createElement('div', null, `Hello ${this.props.toWhat}`);
}
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(React.createElement(Hello, {toWhat: 'World'}, null));
2 Likes
Today I refreshed my knowledge on basic hooks like useEffect and useState and learned how useEffect gets triggered on the basis of the component lifecycle. And also got to know about some optimization techniques and cleanup functions etc.
2 Likes
Today I learned about the useRef hook and how to use this reference to connect with a DOM element. useRef is pretty handy when we want to get a reference that we can use to interact with DOM elements like focus, disable, etc.
Use ref can also be used to keep a mutable value handy throughout the component lifecycle.
We can use the .current property of the returned value by useRef to access the stored value and can also utilize it to mutate it.
2 Likes
Today I refreshed my knowledge about useContext hook and how to utilize it to eliminate prop drilling. By using useContext we mimic the properties and functionalities provided by a global state manager like Redux, which is basically a global state container/store which we can use across different components at any depth, but instead, we can create boundaries using useContext that will help us sharing state for a specific and a particular part of the app.
2 Likes