𝐃𝐚𝐲 𝟒𝟏 of #100DaysOfCode
- 𝑼𝒑𝒅𝒂𝒕𝒊𝒏𝒈 𝑫𝒐𝒄𝒖𝒎𝒆𝒏𝒕𝒔 𝑼𝒔𝒊𝒏𝒈
𝒇𝒊𝒏𝒅𝑩𝒚𝑰𝒅𝑨𝒏𝒅𝑼𝒑𝒅𝒂𝒕𝒆 -
When you need to update a document, Mongoose provides several methods, one of the most popular being 𝒇𝒊𝒏𝒅𝑩𝒚𝑰𝒅𝑨𝒏𝒅𝑼𝒑𝒅𝒂𝒕𝒆. This function finds a document by its _𝗶𝗱 (the unique id generated by MongoDB) and updates it with new data.
𝐖𝐡𝐲 𝐬𝐡𝐨𝐮𝐥𝐝 𝐲𝐨𝐮 𝐮𝐬𝐞 𝐭𝐡𝐢𝐬?
𝘧𝘪𝘯𝘥𝘉𝘺𝘐𝘥𝘈𝘯𝘥𝘜𝘱𝘥𝘢𝘵𝘦 simplifies the update process by combining both finding and updating into one operation. It’s efficient and easy to use, especially when dealing with documents that have a unique identifier.
𝐆𝐞𝐭𝐭𝐢𝐧𝐠 𝐭𝐡𝐞 𝐃𝐨𝐜𝐮𝐦𝐞𝐧𝐭 𝐈𝐃:
Before you can update a document, you need to know its unique identifier (_𝙞𝙙). You can retrieve the _𝙞𝙙 of a document by querying your database with a method like 𝘧𝘪𝘯𝘥𝘖𝘯𝘦 or 𝘧𝘪𝘯𝘥, depending on your needs.
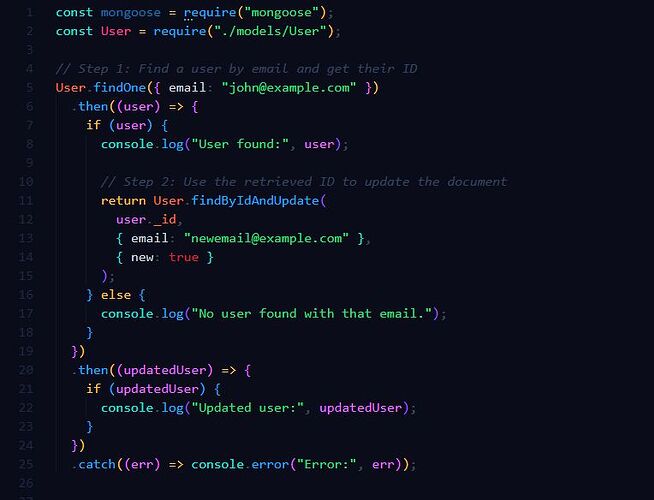
𝐄𝐱𝐩𝐥𝐚𝐧𝐚𝐭𝐢𝐨𝐧 𝐨𝐟 𝐭𝐡𝐞 𝐚𝐭𝐭𝐚𝐜𝐡𝐞𝐝 𝐬𝐧𝐢𝐩𝐩𝐞𝐭:
-𝐅𝐢𝐧𝐝 𝐭𝐡𝐞 𝐃𝐨𝐜𝐮𝐦𝐞𝐧𝐭: First, findOne is used to locate a user by their email address. If a user is found, their _id is accessed from the returned document.
-𝐔𝐩𝐝𝐚𝐭𝐞 𝐭𝐡𝐞 𝐃𝐨𝐜𝐮𝐦𝐞𝐧𝐭: With the _id in hand, findByIdAndUpdate is called to update the user’s email address. The { new: true } option returns the updated document instead of the original.
This method of first finding the document to retrieve the _id and then using that _id for updating is a common pattern in Mongoose.
2 Likes
𝐃𝐚𝐲 𝟒𝟐 of #100DaysOfCode
- 𝑫𝒆𝒎𝒚𝒔𝒕𝒊𝒇𝒚𝒊𝒏𝒈 𝑴𝒐𝒏𝒈𝒐𝑫𝑩 𝑶𝒑𝒆𝒓𝒂𝒕𝒐𝒓𝒔 -
When working with MongoDB, you’ll often encounter operators that start with a $ symbol. These operators are special keywords used in queries, updates, and aggregations, allowing you to perform powerful and complex operations on your data.
Let’s break down some of the most commonly used $ operators and see them in action!
-
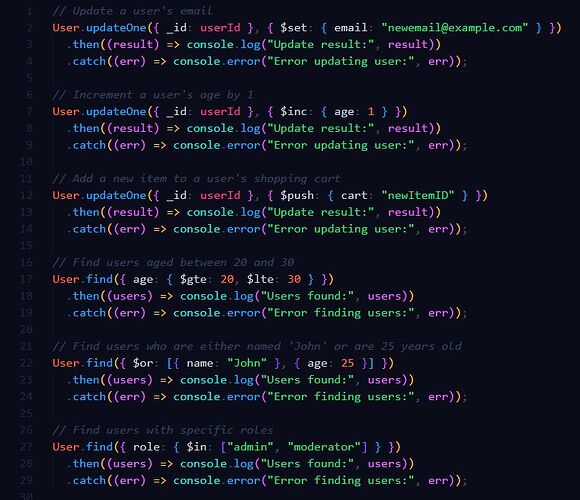
$𝐬𝐞𝐭
The $𝐬𝐞𝐭 operator is used to update the value of a field in a document. If the field does not exist, it will be added.
-
$𝐢𝐧𝐜
The $𝐢𝐧𝐜 operator increments the value of a field by a specified amount. It’s useful for counters, stock management, or any numeric updates.
-
$𝐩𝐮𝐬𝐡
The $𝐩𝐮𝐬𝐡 operator adds an element to an array field. If the array does not exist, it will be created.
-
$𝐠𝐭𝐞 and $𝐥𝐭𝐞
These operators are used for comparison queries. $𝐠𝐭𝐞 stands for “greater than or equal to,” and $𝐥𝐭𝐞 stands for “less than or equal to.” They are often used together to filter documents within a range.
-
$𝐨𝐫
The $𝐨𝐫 operator is used to perform logical OR operations on an array of conditions. It returns documents that match any of the given conditions.
-
$𝐢𝐧
The $𝐢𝐧 operator allows you to match documents where the value of a field equals any value in a specified array.
These $ operators are just a few examples of the power and flexibility MongoDB provides for working with data. Whether you’re updating documents, filtering queries, or managing arrays, understanding these operators will help you unlock the full potential of MongoDB.
2 Likes
𝐃𝐚𝐲 𝟒𝟑 of #100DaysOfCode
Schema hooks, also known as middleware, are functions that can be executed at different stages of a document’s lifecycle. They can be categorized into three types:
- 𝐏𝐫𝐞 𝐌𝐢𝐝𝐝𝐥𝐞𝐰𝐚𝐫𝐞: Runs before a specific operation.
- 𝐏𝐨𝐬𝐭 𝐌𝐢𝐝𝐝𝐥𝐞𝐰𝐚𝐫𝐞: Runs after a specific operation.
- 𝐄𝐫𝐫𝐨𝐫 𝐇𝐚𝐧𝐝𝐥𝐢𝐧𝐠 𝐌𝐢𝐝𝐝𝐥𝐞𝐰𝐚𝐫𝐞: Handles errors that occur during pre or post middleware.
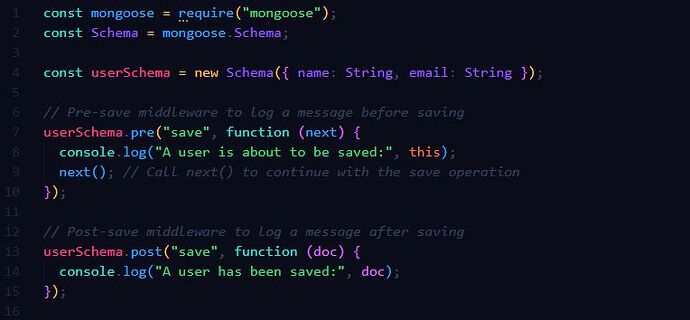
𝟭. 𝗣𝗿𝗲 𝗠𝗶𝗱𝗱𝗹𝗲𝘄𝗮𝗿𝗲:
Pre middleware functions execute before a specified operation, such as saving a document. They are perfect for tasks like validation or data manipulation.
𝟮. 𝗣𝗼𝘀𝘁 𝗠𝗶𝗱𝗱𝗹𝗲𝘄𝗮𝗿𝗲:
Post middleware functions execute after a specified operation. They are useful for tasks like logging or performing additional actions after a document has been saved.
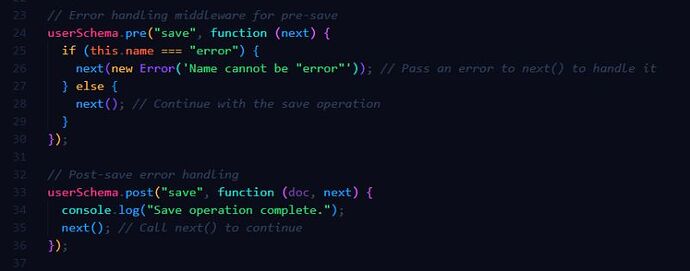
𝟯. 𝗘𝗿𝗿𝗼𝗿 𝗛𝗮𝗻𝗱𝗹𝗶𝗻𝗴 𝗠𝗶𝗱𝗱𝗹𝗲𝘄𝗮𝗿𝗲:
Error handling middleware can be used to catch and handle errors that occur during the execution of pre or post middleware.
𝙒𝙝𝙮 𝙐𝙨𝙚 𝙎𝙘𝙝𝙚𝙢𝙖 𝙃𝙤𝙤𝙠𝙨?
- 𝐕𝐚𝐥𝐢𝐝𝐚𝐭𝐢𝐨𝐧: Perform custom validations before saving a document.
- 𝐋𝐨𝐠𝐠𝐢𝐧𝐠: Track changes or actions performed on documents.
- 𝐃𝐚𝐭𝐚 𝐓𝐫𝐚𝐧𝐬𝐟𝐨𝐫𝐦𝐚𝐭𝐢𝐨𝐧: Modify data before or after saving it to the database.
- 𝐄𝐫𝐫𝐨𝐫 𝐇𝐚𝐧𝐝𝐥𝐢𝐧𝐠: Manage and handle errors gracefully.
Schema hooks are a powerful feature of Mongoose that can help you implement complex logic and maintain clean code. By incorporating hooks into your application, you can ensure that your data operations are smooth and your application logic is well-organized.
2 Likes
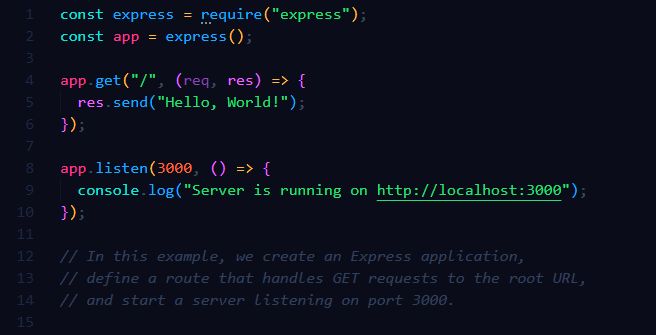
𝐃𝐚𝐲 𝟒𝟒 of #100DaysOfCode
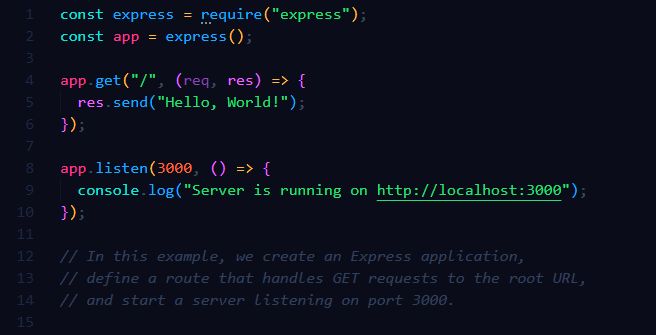
Express.js is a fast, unopinionated, and minimalist web framework for Node.js. It provides a robust set of features for web and mobile applications, making it easier to build dynamic websites and APIs. Express.js handles everything from simple routing to complex middleware functions, giving developers the tools to build scalable, high-performance web applications.
𝗪𝗵𝘆 𝗨𝘀𝗲 𝗘𝘅𝗽𝗿𝗲𝘀𝘀.𝗷𝘀?
- 𝐒𝐢𝐦𝐩𝐥𝐢𝐜𝐢𝐭𝐲: Express abstracts away the complexities of setting up a server with Node.js, allowing you to focus on the logic of your application.
- 𝐅𝐥𝐞𝐱𝐢𝐛𝐢𝐥𝐢𝐭𝐲: With a minimalistic approach, Express allows you to structure your application however you see fit, without imposing specific patterns.
- 𝐌𝐢𝐝𝐝𝐥𝐞𝐰𝐚𝐫𝐞 𝐒𝐮𝐩𝐩𝐨𝐫𝐭: Express has extensive support for middleware, making it easy to add additional functionality to your application.
- 𝐂𝐨𝐦𝐦𝐮𝐧𝐢𝐭𝐲 & 𝐄𝐜𝐨𝐬𝐲𝐬𝐭𝐞𝐦: A large community and vast ecosystem of plugins and middleware make it easy to extend the functionality of your app.
Whether you’re building a simple website or a complex RESTful API, Express.js is the go-to framework for Node.js developers.

2 Likes
𝐃𝐚𝐲 𝟒𝟓 of #100DaysOfCode
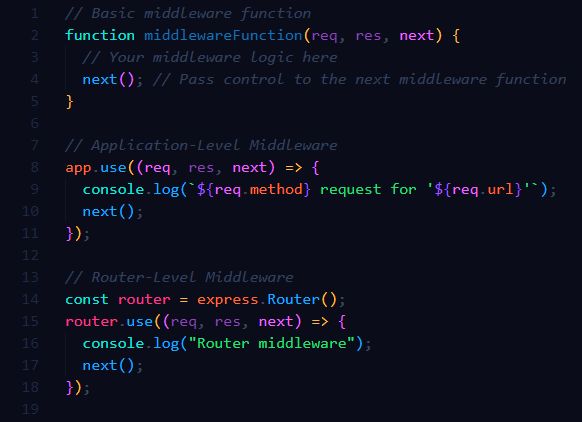
- 𝑴𝒊𝒅𝒅𝒍𝒆𝒘𝒂𝒓𝒆𝒔 𝒊𝒏 𝑬𝒙𝒑𝒓𝒆𝒔𝒔.𝒋𝒔 -
Middleware is a fundamental concept in Express.js that allows you to control the flow of requests and responses in your application. Middleware functions are executed sequentially and can modify the request or response objects, end the request-response cycle, or pass control to the next middleware function.
𝐖𝐡𝐚𝐭 𝐢𝐬 𝐌𝐢𝐝𝐝𝐥𝐞𝐰𝐚𝐫𝐞?
In Express.js, middleware is essentially a function that sits between the request and response objects. It can be used to execute code, modify the request or response objects, end the request-response cycle, or call the next middleware in the stack.
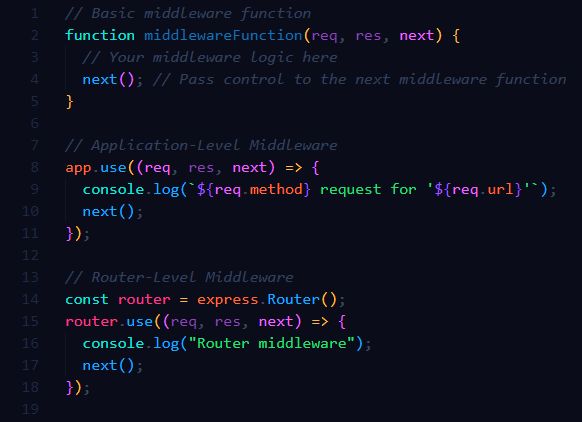
𝗧𝘆𝗽𝗲𝘀 𝗼𝗳 𝗠𝗶𝗱𝗱𝗹𝗲𝘄𝗮𝗿𝗲:
- 𝐀𝐩𝐩𝐥𝐢𝐜𝐚𝐭𝐢𝐨𝐧-𝐋𝐞𝐯𝐞𝐥 𝐌𝐢𝐝𝐝𝐥𝐞𝐰𝐚𝐫𝐞:
- Bound to the Express app using
app.use() or app.METHOD().
- Can apply to all routes or specific ones.
- 𝐑𝐨𝐮𝐭𝐞𝐫-𝐋𝐞𝐯𝐞𝐥 𝐌𝐢𝐝𝐝𝐥𝐞𝐰𝐚𝐫𝐞:
- Works similarly to application-level middleware but is bound to an instance of
express.Router().
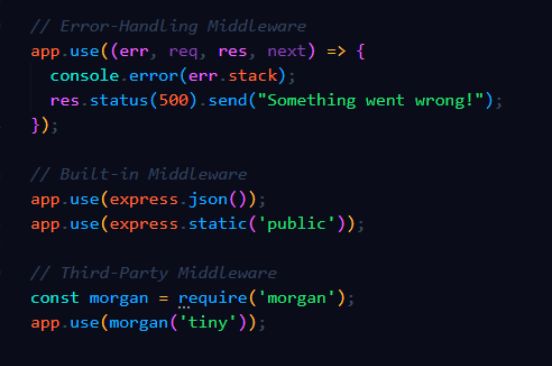
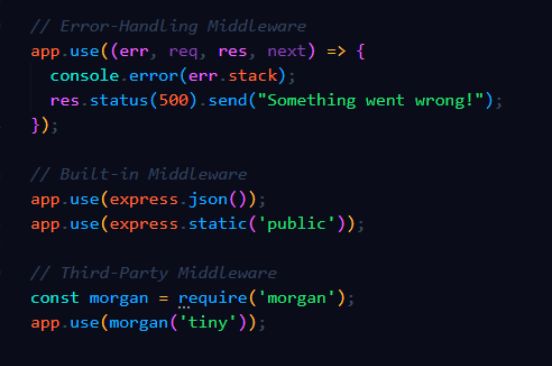
- 𝐄𝐫𝐫𝐨𝐫-𝐇𝐚𝐧𝐝𝐥𝐢𝐧𝐠 𝐌𝐢𝐝𝐝𝐥𝐞𝐰𝐚𝐫𝐞:
- Specifically designed to handle errors in your application.
- 𝐁𝐮𝐢𝐥𝐭-𝐢𝐧 𝐌𝐢𝐝𝐝𝐥𝐞𝐰𝐚𝐫𝐞:
- Express.js provides built-in middleware for common tasks like serving static files (
express.static), parsing JSON (express.json), and more.
- 𝐓𝐡𝐢𝐫𝐝-𝐏𝐚𝐫𝐭𝐲 𝐌𝐢𝐝𝐝𝐥𝐞𝐰𝐚𝐫𝐞:
- Middleware developed by others that you can integrate into your Express app. Examples include
morgan for logging and passport for authentication.
𝗪𝗵𝘆 𝗠𝗶𝗱𝗱𝗹𝗲𝘄𝗮𝗿𝗲 𝗶𝘀 𝗜𝗺𝗽𝗼𝗿𝘁𝗮𝗻𝘁:
→ 𝐌𝐨𝐝𝐮𝐥𝐚𝐫𝐢𝐭𝐲: Break down your application’s functionality into smaller, manageable pieces.
→ 𝐑𝐞𝐮𝐬𝐚𝐛𝐢𝐥𝐢𝐭𝐲: Middleware can be reused across different routes or even different projects.
→ 𝐂𝐨𝐧𝐭𝐫𝐨𝐥: Gain fine-grained control over the request-response cycle.
Middleware is a powerful feature in Express.js, enabling you to build scalable, maintainable applications with ease. By leveraging middleware effectively, you can handle everything from logging and authentication to error handling and data parsing.


2 Likes
𝐃𝐚𝐲 𝟒𝟔 of #100DaysOfCode
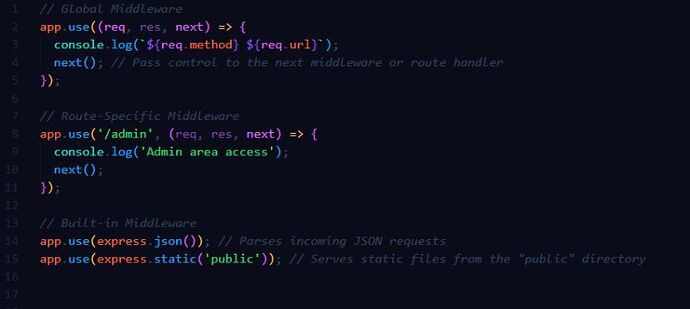
The 𝘢𝘱𝘱.𝘶𝘴𝘦() function in Express.js is a powerful and versatile method used to apply middleware to your application. Middleware functions are executed sequentially and can perform a variety of tasks, such as modifying the request and response objects, handling errors, or terminating the request-response cycle.
𝗛𝗼𝘄 𝗗𝗼𝗲𝘀 𝗮𝗽𝗽.𝘂𝘀𝗲() 𝗪𝗼𝗿𝗸?
When you call 𝘢𝘱𝘱.𝘶𝘴𝘦(), you’re telling Express to use a specific middleware function. This middleware can apply to all routes, specific routes, or even a group of routes.
𝗪𝗵𝘆 𝗨𝘀𝗲 𝗮𝗽𝗽.𝘂𝘀𝗲()?
→ 𝐅𝐥𝐞𝐱𝐢𝐛𝐢𝐥𝐢𝐭𝐲: Apply middleware to specific routes or globally.
→ 𝐌𝐨𝐝𝐮𝐥𝐚𝐫𝐢𝐭𝐲: Break down your application’s logic into reusable pieces.
→ 𝐂𝐨𝐧𝐭𝐫𝐨𝐥: Manipulate the request/response objects or handle errors in a centralized manner.
Using app.use() effectively can greatly enhance the maintainability and scalability of your Express applications.
3 Likes
𝐃𝐚𝐲 𝟒𝟕 of #100DaysOfCode
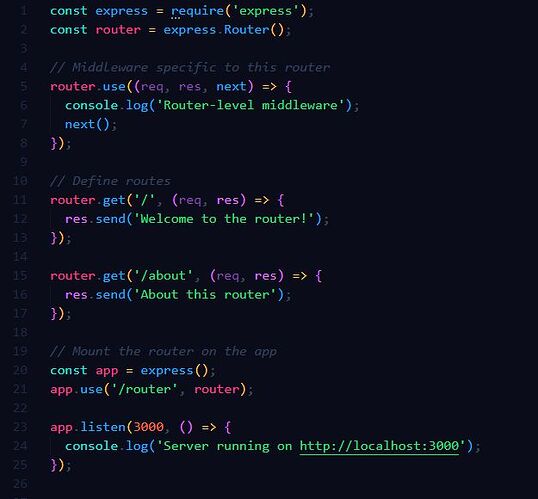
Routers in Express.js are like mini-apps, allowing you to organize your routes and middleware into modular, manageable chunks. With routers, you can create modular, mountable route handlers, making it easier to build and maintain complex web applications.
𝗪𝗵𝘆 𝗨𝘀𝗲 𝗥𝗼𝘂𝘁𝗲𝗿𝘀?
→ 𝐎𝐫𝐠𝐚𝐧𝐢𝐳𝐚𝐭𝐢𝐨𝐧: Keep your codebase clean and organized by grouping related routes together.
→ 𝐌𝐨𝐝𝐮𝐥𝐚𝐫𝐢𝐭𝐲: Break down your application into smaller, self-contained modules.
→ 𝐑𝐞𝐮𝐬𝐚𝐛𝐢𝐥𝐢𝐭𝐲: Reuse routers across different parts of your application.
𝗖𝗿𝗲𝗮𝘁𝗶𝗻𝗴 𝗮 𝗥𝗼𝘂𝘁𝗲𝗿:
To create a router, you use express.Router() and define your routes and middleware as you would on the main app.
In the attached snippet, the router handles requests to /router and its sub-routes like /router/about.
𝗕𝗲𝗻𝗲𝗳𝗶𝘁𝘀 𝗼𝗳 𝗨𝘀𝗶𝗻𝗴 𝗥𝗼𝘂𝘁𝗲𝗿𝘀:
→ 𝐂𝐨𝐝𝐞 𝐂𝐥𝐚𝐫𝐢𝐭𝐲: Each router focuses on a specific set of routes or features, making the code easier to understand and maintain.
→ 𝐒𝐞𝐩𝐚𝐫𝐚𝐭𝐢𝐨𝐧 𝐨𝐟 𝐂𝐨𝐧𝐜𝐞𝐫𝐧𝐬: You can isolate different parts of your application, reducing the likelihood of code conflicts.
Routers are an essential tool in building scalable Express.js applications, especially as your project grows in size and complexity.
2 Likes
𝐃𝐚𝐲 𝟒𝟖 of #100DaysOfCode
- 𝑩𝒖𝒊𝒍𝒅𝒊𝒏𝒈 𝑨𝑷𝑰 𝑹𝒐𝒖𝒕𝒆𝒔 𝒊𝒏 𝑬𝒙𝒑𝒓𝒆𝒔𝒔.𝒋𝒔 -
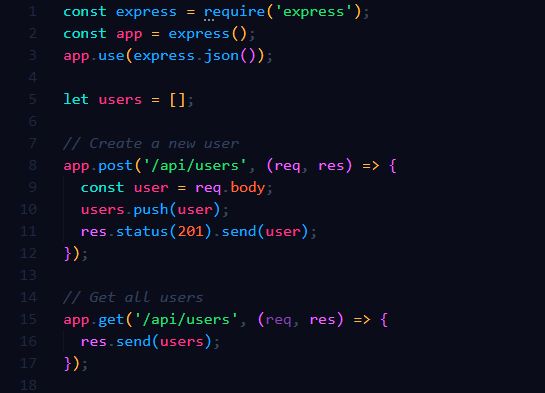
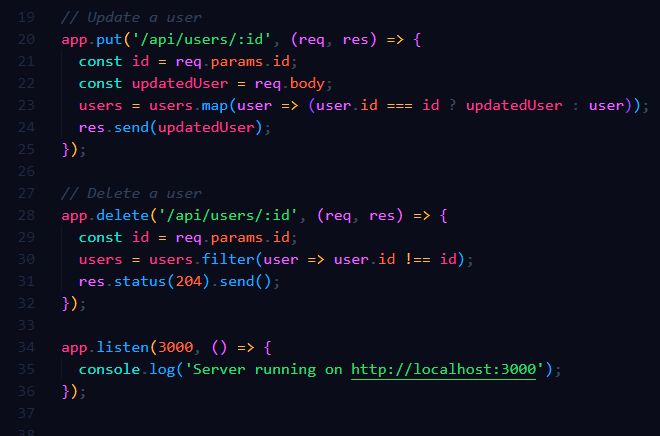
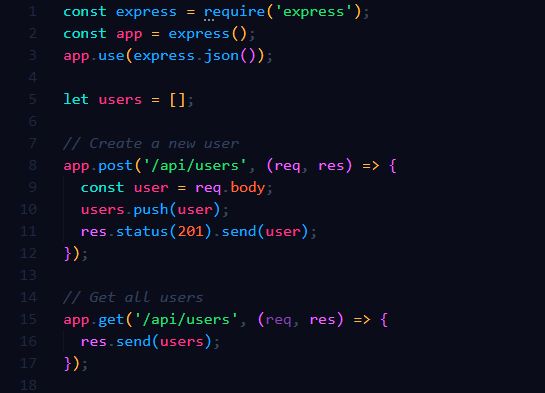
API routes in Express.js allow you to create endpoints that interact with data, perform operations, and return responses in JSON or other formats. They are the backbone of any web API, enabling client applications to communicate with your server.
𝗪𝗵𝗮𝘁 𝗔𝗿𝗲 𝗔𝗣𝗜 𝗥𝗼𝘂𝘁𝗲𝘀?
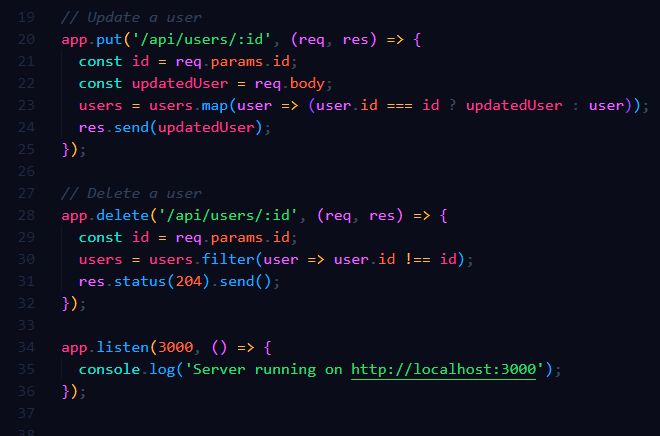
API routes are URL endpoints that respond to HTTP requests (GET, POST, PUT, DELETE, etc.) and are typically used to perform CRUD (Create, Read, Update, Delete) operations on resources.
In the attached snippet, the API routes handle requests to manage a simple user resource. The routes allow clients to create, retrieve, update, and delete users.
𝗪𝗵𝘆 𝗨𝘀𝗲 𝗔𝗣𝗜 𝗥𝗼𝘂𝘁𝗲𝘀?
→ 𝐒𝐞𝐩𝐚𝐫𝐚𝐭𝐢𝐨𝐧 𝐨𝐟 𝐂𝐨𝐧𝐜𝐞𝐫𝐧𝐬: API routes focus on data handling and logic, separate from the presentation layer.
→ 𝐂𝐨𝐧𝐬𝐢𝐬𝐭𝐞𝐧𝐜𝐲: Follow RESTful principles to create predictable and standard API endpoints.
→ 𝐒𝐜𝐚𝐥𝐚𝐛𝐢𝐥𝐢𝐭𝐲: As your application grows, API routes can be easily extended to support additional resources and operations.
API routes are crucial for any web service, enabling communication between the server and clients, such as web apps, mobile apps, or other servers.


3 Likes
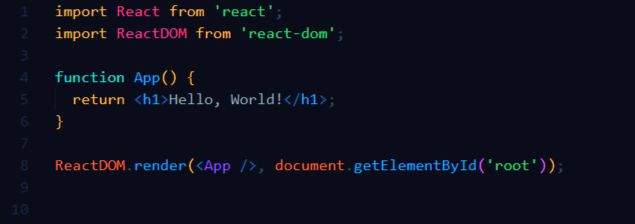
𝐃𝐚𝐲 𝟒𝟗 of #100DaysOfCode
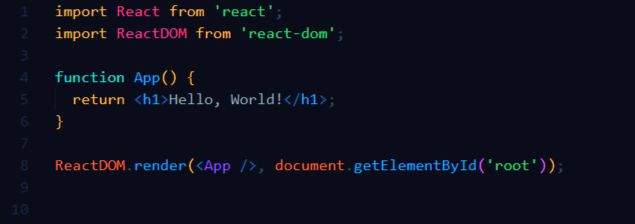
React is a popular JavaScript library for building user interfaces, primarily for single-page applications (SPAs). Developed by Facebook, React allows developers to create large web applications that can update and render efficiently in response to data changes. The key feature of React is its component-based architecture, which promotes reusability and makes it easier to manage complex UIs.
𝗪𝗵𝘆 𝗨𝘀𝗲 𝗥𝗲𝗮𝗰𝘁?
- 𝐂𝐨𝐦𝐩𝐨𝐧𝐞𝐧𝐭-𝐁𝐚𝐬𝐞𝐝: Break your UI into reusable components, making your code easier to manage and maintain.
- 𝐕𝐢𝐫𝐭𝐮𝐚𝐥 𝐃𝐎𝐌: React’s virtual DOM improves performance by updating only the parts of the DOM that need to change.
- 𝐔𝐧𝐢𝐝𝐢𝐫𝐞𝐜𝐭𝐢𝐨𝐧𝐚𝐥 𝐃𝐚𝐭𝐚 𝐅𝐥𝐨𝐰: React enforces a one-way data flow, making the data logic in your application more predictable and easier to debug.

4 Likes
𝐃𝐚𝐲 𝟓𝟎 of #100DaysOfCode 
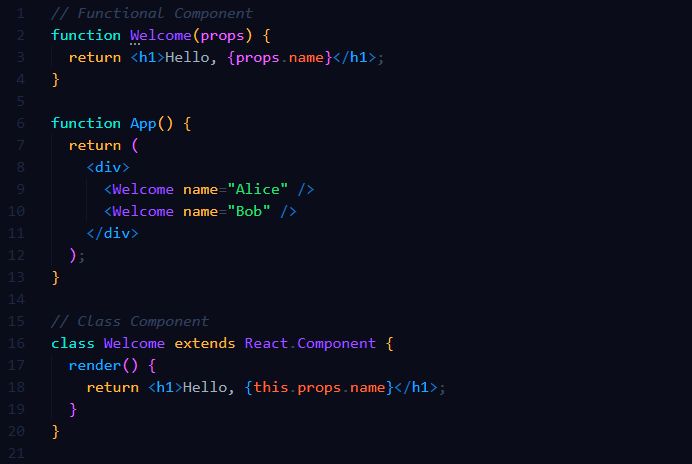
Components are the building blocks of a React application. Each component is a self-contained unit of code that can be reused throughout your application. Components can be class-based or functional, and they accept inputs called props to render dynamic content.
𝗧𝘆𝗽𝗲𝘀 𝗼𝗳 𝗖𝗼𝗺𝗽𝗼𝗻𝗲𝗻𝘁𝘀:
- 𝐅𝐮𝐧𝐜𝐭𝐢𝐨𝐧𝐚𝐥 𝐂𝐨𝐦𝐩𝐨𝐧𝐞𝐧𝐭𝐬: These are simple functions that return JSX.
- 𝐂𝐥𝐚𝐬𝐬 𝐂𝐨𝐦𝐩𝐨𝐧𝐞𝐧𝐭𝐬: These are ES6 classes that extend
React.Component and include additional features like state and lifecycle methods.
Components make your UI modular and reusable, which is one of the biggest strengths of React.
2 Likes
𝐃𝐚𝐲 𝟓𝟏 of #100DaysOfCode
State and props are core concepts in React that allow you to manage and pass data within your application. While props are immutable and passed from parent to child components, state is mutable and managed within the component itself.
-
𝐒𝐭𝐚𝐭𝐞:
State is a JavaScript object that holds dynamic data that can change over time. It is typically managed within class components or functional components using hooks.
-
𝐏𝐫𝐨𝐩𝐬:
Props (short for properties) are used to pass data from one component to another. They are immutable, meaning that they cannot be modified by the receiving component.
2 Likes
𝐃𝐚𝐲 𝟓𝟐 of #100DaysOfCode
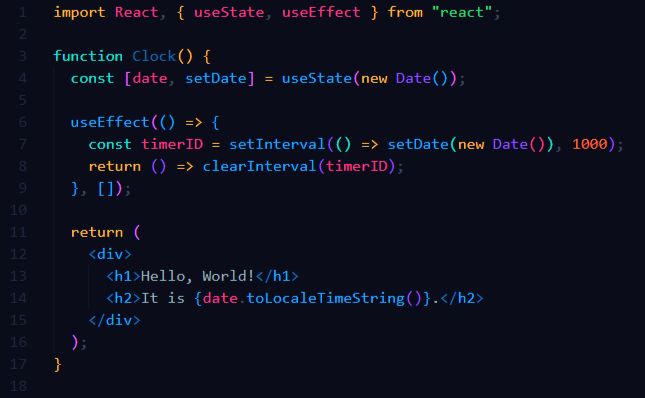
React Hooks are functions that let you use state and other React features in functional components. Introduced in React 16.8, hooks provide a way to manage state and lifecycle methods without needing to write class components.
𝗖𝗼𝗺𝗺𝗼𝗻 𝗛𝗼𝗼𝗸𝘀:
- 𝐮𝐬𝐞𝐒𝐭𝐚𝐭𝐞: Allows you to add state to functional components.
- 𝐮𝐬𝐞𝐄𝐟𝐟𝐞𝐜𝐭: Lets you perform side effects in your components, such as fetching data or subscribing to events.
- 𝐮𝐬𝐞𝐂𝐨𝐧𝐭𝐞𝐱𝐭: Provides a way to share values like props and state across components without passing them explicitly through every level.

2 Likes
𝐃𝐚𝐲 𝟓𝟑 of #100DaysOfCode
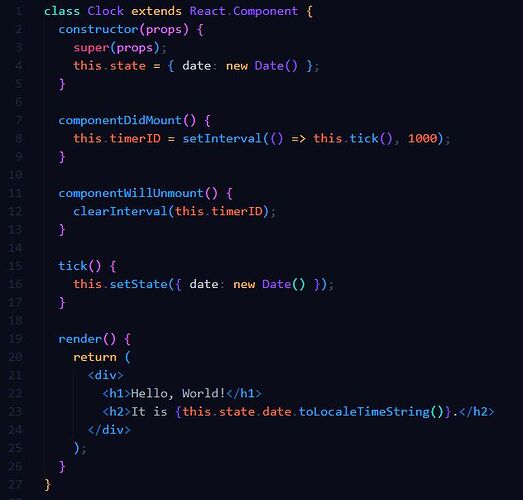
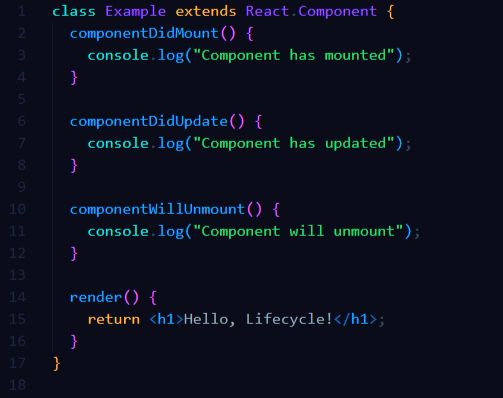
- 𝑹𝒆𝒂𝒄𝒕 𝑳𝒊𝒇𝒆𝒄𝒚𝒄𝒍𝒆 𝑴𝒆𝒕𝒉𝒐𝒅𝒔: 𝑴𝒂𝒏𝒂𝒈𝒊𝒏𝒈 𝑪𝒐𝒎𝒑𝒐𝒏𝒆𝒏𝒕 𝑳𝒊𝒇𝒆𝒄𝒚𝒄𝒍𝒆 -
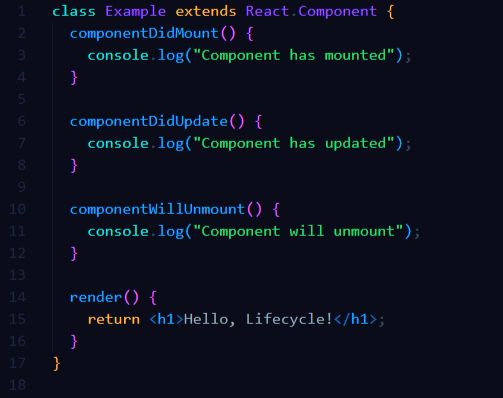
Lifecycle methods are functions that get invoked at different stages of a component’s existence in a React application. These methods allow you to perform actions like fetching data, cleaning up resources, or handling updates.
𝗖𝗼𝗺𝗺𝗼𝗻 𝗟𝗶𝗳𝗲𝗰𝘆𝗰𝗹𝗲 𝗠𝗲𝘁𝗵𝗼𝗱𝘀:
→ 𝐜𝐨𝐦𝐩𝐨𝐧𝐞𝐧𝐭𝐃𝐢𝐝𝐌𝐨𝐮𝐧𝐭: Invoked after the component is mounted to the DOM. Useful for data fetching.
→ 𝐜𝐨𝐦𝐩𝐨𝐧𝐞𝐧𝐭𝐃𝐢𝐝𝐔𝐩𝐝𝐚𝐭𝐞: Called when the component updates due to changes in props or state.
→ 𝐜𝐨𝐦𝐩𝐨𝐧𝐞𝐧𝐭𝐖𝐢𝐥𝐥𝐔𝐧𝐦𝐨𝐮𝐧𝐭: Invoked just before the component is removed from the DOM. Useful for cleanup tasks.

2 Likes
𝐃𝐚𝐲 𝟓𝟒 of #100DaysOfCode
- 𝑯𝒂𝒏𝒅𝒍𝒊𝒏𝒈 𝑭𝒐𝒓𝒎𝒔 𝒊𝒏 𝑹𝒆𝒂𝒄𝒕 -
Forms are a common feature in web applications, and React provides a way to handle form elements and user input in a more controlled and efficient manner. React forms can be either controlled or uncontrolled.
→ 𝐂𝐨𝐧𝐭𝐫𝐨𝐥𝐥𝐞𝐝 𝐂𝐨𝐦𝐩𝐨𝐧𝐞𝐧𝐭𝐬:
In controlled components, form data is handled by the React component. The component controls the input via the state.
→ 𝐔𝐧𝐜𝐨𝐧𝐭𝐫𝐨𝐥𝐥𝐞𝐝 𝐂𝐨𝐦𝐩𝐨𝐧𝐞𝐧𝐭𝐬:
In uncontrolled components, form data is handled by the DOM itself, and React accesses the data using refs.
1 Like
𝐃𝐚𝐲 𝟓𝟓 of #100DaysOfCode
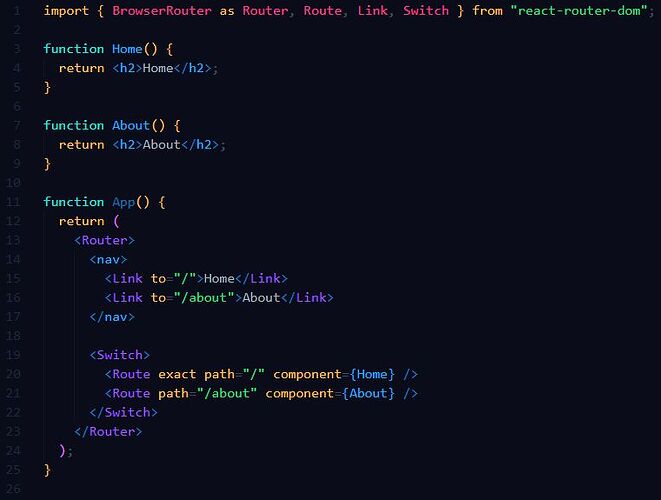
- 𝑹𝒆𝒂𝒄𝒕 𝑹𝒐𝒖𝒕𝒆𝒓: 𝑵𝒂𝒗𝒊𝒈𝒂𝒕𝒊𝒏𝒈 𝑩𝒆𝒕𝒘𝒆𝒆𝒏 𝑷𝒂𝒈𝒆𝒔 -
React Router is a popular library for managing navigation and routing in React applications. It allows you to create single-page applications with multiple views, enabling users to navigate between pages without a full page reload.
The attached example shows how to set up basic routes using React Router, including navigation links and route components.
2 Likes
𝐃𝐚𝐲 𝟓𝟔 of #100DaysOfCode
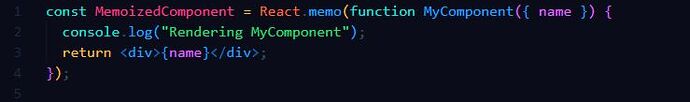
- 𝑷𝒆𝒓𝒇𝒐𝒓𝒎𝒂𝒏𝒄𝒆 𝑶𝒑𝒕𝒊𝒎𝒊𝒛𝒂𝒕𝒊𝒐𝒏 𝒊𝒏 𝑹𝒆𝒂𝒄𝒕 -
Performance is critical in web applications, and React provides several techniques to optimize your application’s performance.
𝗞𝗲𝘆 𝗧𝗲𝗰𝗵𝗻𝗶𝗾𝘂𝗲𝘀:
→ 𝐌𝐞𝐦𝐨𝐢𝐳𝐚𝐭𝐢𝐨𝐧: Use 𝘙𝘦𝘢𝘤𝘵.𝘮𝘦𝘮𝘰 to prevent unnecessary re-renders.
→ 𝐮𝐬𝐞𝐂𝐚𝐥𝐥𝐛𝐚𝐜𝐤 𝐚𝐧𝐝 𝐮𝐬𝐞𝐌𝐞𝐦𝐨 𝐇𝐨𝐨𝐤𝐬: Optimize functions and calculations that don’t need to run on every render.
→ 𝐋𝐚𝐳𝐲 𝐋𝐨𝐚𝐝𝐢𝐧𝐠: Load components and routes lazily using 𝘙𝘦𝘢𝘤𝘵.𝘭𝘢𝘻𝘺 and 𝘚𝘶𝘴𝘱𝘦𝘯𝘴𝘦.
→ 𝐂𝐨𝐝𝐞 𝐒𝐩𝐥𝐢𝐭𝐭𝐢𝐧𝐠: Split your code into smaller bundles to improve load time.
2 Likes
𝐃𝐚𝐲 𝟓𝟕 of #100DaysOfCode
- 𝑼𝒏𝒅𝒆𝒓𝒔𝒕𝒂𝒏𝒅𝒊𝒏𝒈
𝒖𝒔𝒆𝑺𝒕𝒂𝒕𝒆 𝒊𝒏 𝑹𝒆𝒂𝒄𝒕 -
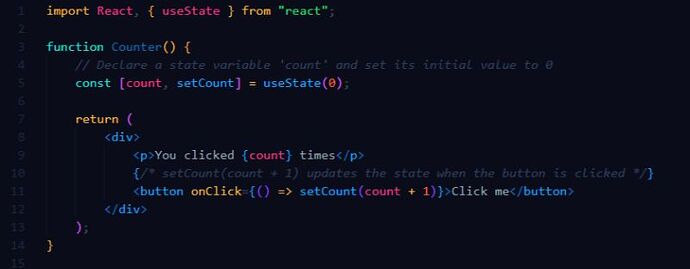
The 𝙪𝙨𝙚𝙎𝙩𝙖𝙩𝙚 hook is one of the most fundamental hooks in React, allowing you to add state to your functional components. Before hooks, state was only available in class components, but with the introduction of hooks, you can now manage state directly in functional components, making them more powerful and versatile.
𝗛𝗼𝘄 𝘂𝘀𝗲𝗦𝘁𝗮𝘁𝗲 𝗪𝗼𝗿𝗸𝘀
When you call useState, it returns an array with two elements: the current state and a function to update that state. You can then use array destructuring to capture these values.
The attached example demonstrates how useState allows you to manage and update state within a functional component.
𝗞𝗲𝘆 𝗣𝗼𝗶𝗻𝘁𝘀:
useState can store any data type (numbers, strings, arrays, objects).- The state update via
setState re-renders the component.
- You can initialize the state with a value or a function that returns a value.
𝐂𝐨𝐧𝐜𝐥𝐮𝐬𝐢𝐨𝐧: The useState hook is your go-to for managing state in functional components. It’s easy to use and makes your components more dynamic and interactive.
2 Likes
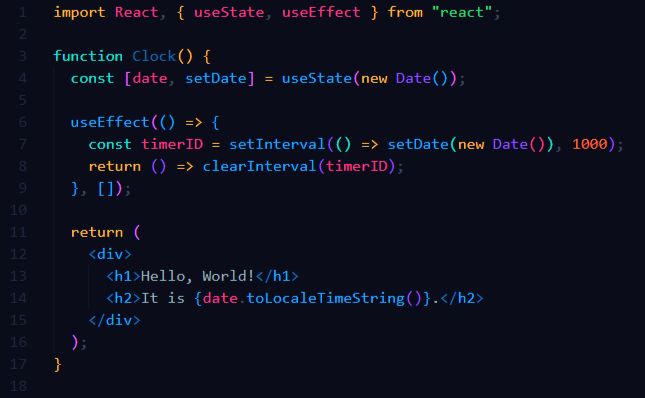
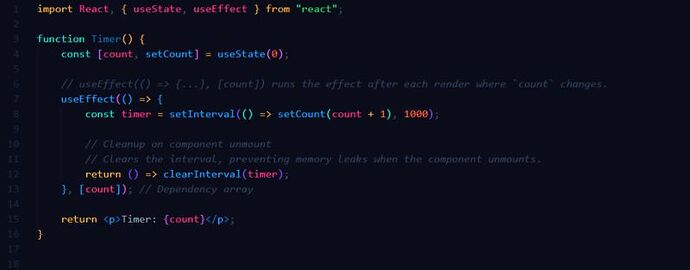
𝐃𝐚𝐲 𝟓𝟖 of #100DaysOfCode
𝒖𝒔𝒆𝑬𝒇𝒇𝒆𝒄𝒕 𝒇𝒐𝒓 𝑺𝒊𝒅𝒆 𝑬𝒇𝒇𝒆𝒄𝒕𝒔 -
The 𝙪𝙨𝙚𝙀𝙛𝙛𝙚𝙘𝙩 hook is crucial for handling side effects in your React components. Side effects include tasks like data fetching, updating the DOM, or setting up subscriptions. 𝙪𝙨𝙚𝙀𝙛𝙛𝙚𝙘𝙩 allows you to perform these actions while keeping your components functional and clean.
𝗛𝗼𝘄 𝙪𝙨𝙚𝙀𝙛𝙛𝙚𝙘𝙩 𝗪𝗼𝗿𝗸𝘀
𝘶𝘴𝘦𝘌𝘧𝘧𝘦𝘤𝘵 runs after every render by default. You can control when it runs by passing a second argument—an array of dependencies. It will only re-run if one of the dependencies changes.
𝗞𝗲𝘆 𝗣𝗼𝗶𝗻𝘁𝘀:
𝘶𝘴𝘦𝘌𝘧𝘧𝘦𝘤𝘵 runs after every render unless dependencies are provided.- It’s ideal for data fetching, subscriptions, or manual DOM updates.
- Cleanup functions are important for avoiding resource leaks.
𝐂𝐨𝐧𝐜𝐥𝐮𝐬𝐢𝐨𝐧: 𝙪𝙨𝙚𝙀𝙛𝙛𝙚𝙘𝙩 is powerful for managing side effects in functional components, ensuring that your application behaves as expected across renders.
2 Likes
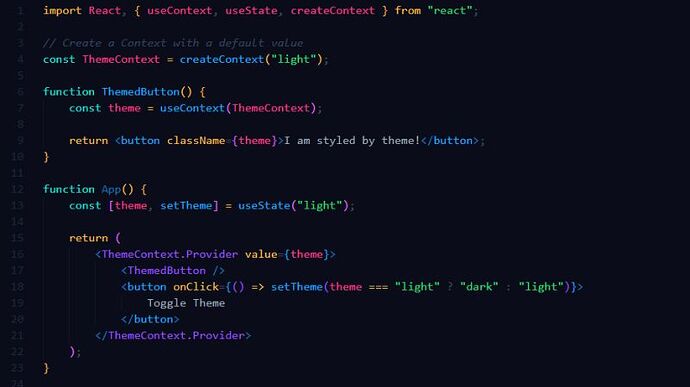
𝐃𝐚𝐲 𝟓𝟗 of #100DaysOfCode
- 𝑺𝒊𝒎𝒑𝒍𝒊𝒇𝒚𝒊𝒏𝒈 𝑺𝒕𝒂𝒕𝒆 𝑴𝒂𝒏𝒂𝒈𝒆𝒎𝒆𝒏𝒕 𝒘𝒊𝒕𝒉
𝒖𝒔𝒆𝑪𝒐𝒏𝒕𝒆𝒙𝒕 -
The 𝒖𝒔𝒆𝑪𝒐𝒏𝒕𝒆𝒙𝒕 hook provides a way to share values between components without passing props down manually at every level. It’s part of the React Context API, which enables global state management in your application.
𝗛𝗼𝘄 𝒖𝒔𝒆𝑪𝒐𝒏𝒕𝒆𝒙𝒕 𝗪𝗼𝗿𝗸𝘀
𝒖𝒔𝒆𝑪𝒐𝒏𝒕𝒆𝒙𝒕 accepts a context object and returns the current context value for that context. The context value is determined by the nearest <Context.Provider> above the calling component in the tree.
𝗘𝘅𝗽𝗹𝗮𝗻𝗮𝘁𝗶𝗼𝗻 𝗳𝗼𝗿 𝘁𝗵𝗲 𝗔𝘁𝘁𝗮𝗰𝗵𝗲𝗱 𝗖𝗼𝗱𝗲:
createContext('light') creates a context with ‘light’ as the default value.useContext(ThemeContext) retrieves the current value of ThemeContext.- The theme is provided via
<ThemeContext.Provider> and changes based on the button click.
𝗞𝗲𝘆 𝗣𝗼𝗶𝗻𝘁𝘀:
𝒖𝒔𝒆𝑪𝒐𝒏𝒕𝒆𝒙𝒕 simplifies state management across component trees.- It works well for theming, user authentication, and global settings.
- Combine it with
useReducer for more complex state logic.
𝐂𝐨𝐧𝐜𝐥𝐮𝐬𝐢𝐨𝐧: 𝒖𝒔𝒆𝑪𝒐𝒏𝒕𝒆𝒙𝒕 is an essential tool for managing global state in your React application, reducing the need for prop drilling and making your code more maintainable.
2 Likes
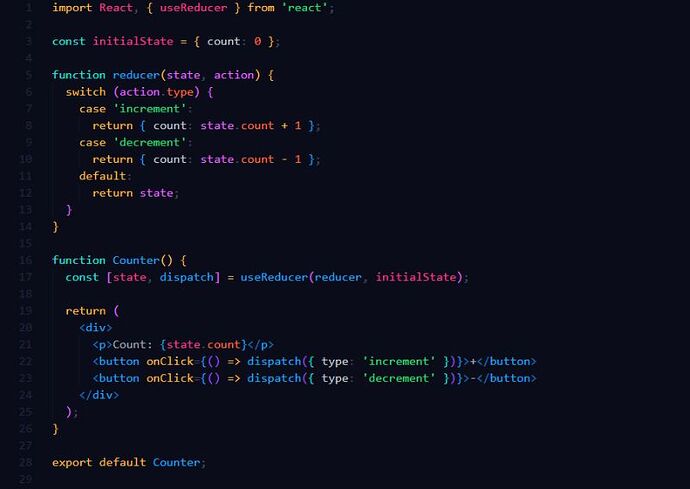
𝐃𝐚𝐲 𝟔𝟎 of #100DaysOfCode
- 𝑺𝒕𝒂𝒕𝒆 𝑴𝒂𝒏𝒂𝒈𝒆𝒎𝒆𝒏𝒕 𝒘𝒊𝒕𝒉
𝒖𝒔𝒆𝑹𝒆𝒅𝒖𝒄𝒆𝒓 𝒊𝒏 𝑹𝒆𝒂𝒄𝒕 -
When building React applications, managing state can become complex, especially as your app grows. While useState is great for simple state management, 𝒖𝒔𝒆𝑹𝒆𝒅𝒖𝒄𝒆𝒓 shines in scenarios where state logic is more intricate.
𝗪𝗵𝗮𝘁 𝗶𝘀 𝒖𝒔𝒆𝑹𝒆𝒅𝒖𝒄𝒆𝒓?
𝒖𝒔𝒆𝑹𝒆𝒅𝒖𝒄𝒆𝒓 is a hook that’s ideal for managing complex state logic in React. It’s inspired by the Redux pattern but doesn’t require setting up a full Redux store. Instead, 𝒖𝒔𝒆𝑹𝒆𝒅𝒖𝒄𝒆𝒓 provides a way to handle state transitions through actions and a reducer function.
𝗛𝗼𝘄 𝗱𝗼𝗲𝘀 𝒖𝒔𝒆𝑹𝒆𝒅𝒖𝒄𝒆𝒓 𝘄𝗼𝗿𝗸?
𝒖𝒔𝒆𝑹𝒆𝒅𝒖𝒄𝒆𝒓 takes two arguments: a reducer function and an initial state. It returns a state variable and a dispatch function that you can use to update the state.
𝗘𝘅𝗽𝗹𝗮𝗻𝗮𝘁𝗶𝗼𝗻 𝗼𝗳 𝗔𝘁𝘁𝗮𝗰𝗵𝗲𝗱 𝗖𝗼𝗱𝗲:
- 𝐑𝐞𝐝𝐮𝐜𝐞𝐫 𝐟𝐮𝐧𝐜𝐭𝐢𝐨𝐧: This function takes the current state and an action, then returns a new state based on the action type.
- 𝐈𝐧𝐢𝐭𝐢𝐚𝐥 𝐬𝐭𝐚𝐭𝐞: The starting value of your state, defined outside the component.
- 𝐃𝐢𝐬𝐩𝐚𝐭𝐜𝐡 𝐟𝐮𝐧𝐜𝐭𝐢𝐨𝐧: Used to send an action to the reducer, triggering a state change.
𝗪𝗵𝗲𝗻 𝘁𝗼 𝘂𝘀𝗲 𝒖𝒔𝒆𝑹𝒆𝒅𝒖𝒄𝒆𝒓?
→ 𝐂𝐨𝐦𝐩𝐥𝐞𝐱 𝐬𝐭𝐚𝐭𝐞 𝐥𝐨𝐠𝐢𝐜: When state transitions depend on multiple conditions or actions.
→ 𝐑𝐞𝐥𝐚𝐭𝐞𝐝 𝐬𝐭𝐚𝐭𝐞 𝐯𝐚𝐫𝐢𝐚𝐛𝐥𝐞𝐬: When multiple state variables need to be updated simultaneously.
→ 𝐏𝐫𝐞𝐝𝐢𝐜𝐭𝐚𝐛𝐥𝐞 𝐬𝐭𝐚𝐭𝐞 𝐮𝐩𝐝𝐚𝐭𝐞𝐬: Helps to ensure state transitions are predictable and easier to test.
𝒖𝒔𝒆𝑹𝒆𝒅𝒖𝒄𝒆𝒓 is particularly useful in situations where managing state with useState would lead to cluttered or less maintainable code.
2 Likes